Im making a simple typescript project, but can't manage to solve the following error:
Compiled with problems: ERROR in ./src/index.tsx 7:0-28 Module not found: Error: Can't resolve './App' in '/Projects/test/src'
Any suggestions??
Here's the files..
Home:
import React from "react"
export const Home = () => {
return (
<>
<div>
<p>Essa é a pagina home</p>
</div>
</>
);
};
export default Home;
App.tsx:
import React from 'react';
import { Home } from './pages/Home';
export function App() {
return (
<Home />
);
};
index.tsx:
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import { App } from './App';
const ApplicationWrapper = () => {
return (
<App />
);
};
ReactDOM.render(
<React.StrictMode>
<ApplicationWrapper />
</React.StrictMode>,
document.getElementById('main'),
);
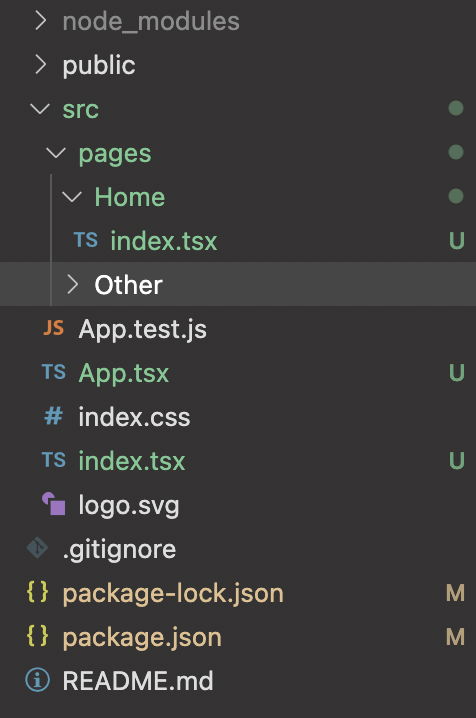
FILE STRUCTURE:
CodePudding user response:
you can export once at Home component like this:
import React from "react"
const Home = () => {
return (
<>
<div>
<p>Essa é a pagina home</p>
</div>
</>
);
};
export default Home;
CodePudding user response:
Please check, App.tsx file should be in index.tsx folder. ie both files should be in /Projects/test/src folder.