How can Ijustify the paragraph in terms & condition with checkbox using css. I can't find the simple way on how to justify it. I'm new in HTML/CSS, and I'm still having a hard time figuring it out.
input {
float: left;
vertical-align: baseline;
height: 1em;
width: 1em;
vertical-align: middle;
margin-left: 2em;
}
label {
display: inline;
float: none;
text-align: justify;
}
p {
margin-top: 2em;
font-size: 12px;
}<p>
<input type="checkbox" id="agree" />
<label for="agree">
I declare that I have been provided with documents by Lorem ipsum dolor sit amet consectetur adipisicing elit. Sint est adipisci, earum ratione tempora rerum?
</label>
</p><br>
<p>
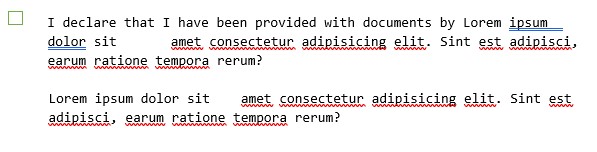
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Sint est adipisci, earum ratione tempora rerum?</p>I attached the photo that I wanted to get. Thank you.
CodePudding user response:
I've restructured the HTML structure and provided styles according to the design image. Hope it will help you.
.container {
display: flex;
flex-direction: row;
place-items: flex-start baseline;
align-items: baseline;
gap: 1em;
text-align: justify;
text-justify: inter-word;
}<div >
<input type="checkbox" id="agree" />
<label for="agree">
<p> I declare that I have been provided with documents by Lorem ipsum dolor sit amet consectetur adipisicing elit. Sint est adipisci, earum ratione tempora rerum?</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Sint est adipisci, earum ratione tempora rerum?</p>
</label>
</div>CodePudding user response:
If you want your last p tag to align with the label tag then you can add inline CSS margin-left or add class to the last p tag and apply margin-left.
input {
float: left;
vertical-align: baseline;
height: 1em;
width: 1em;
vertical-align: middle;
margin-left: 2em;
}
label {
display: inline;
float: none;
text-align: justify;
}
p {
margin-top: 2em;
font-size: 12px;
}<p>
<input type="checkbox" id="agree" />
<label for="agree">
I declare that I have been provided with documents by Lorem ipsum dolor sit amet consectetur adipisicing elit. Sint est adipisci, earum ratione tempora rerum?
</label>
</p><br>
<p>
<p style="margin-left: 2.5rem;">Lorem ipsum dolor sit amet consectetur adipisicing elit. Sint est adipisci, earum ratione tempora rerum?</p>input {
float: left;
vertical-align: baseline;
height: 1em;
width: 1em;
vertical-align: middle;
margin-left: 2em;
}
label {
display: inline;
float: none;
text-align: justify;
}
p {
margin-top: 2em;
font-size: 12px;
}
.terms-condition {
margin-left: 2.5rem;
}<p>
<input type="checkbox" id="agree" />
<label for="agree">
I declare that I have been provided with documents by Lorem ipsum dolor sit amet consectetur adipisicing elit. Sint est adipisci, earum ratione tempora rerum?
</label>
</p><br>
<p>
<p >Lorem ipsum dolor sit amet consectetur adipisicing elit. Sint est adipisci, earum ratione tempora rerum?</p>