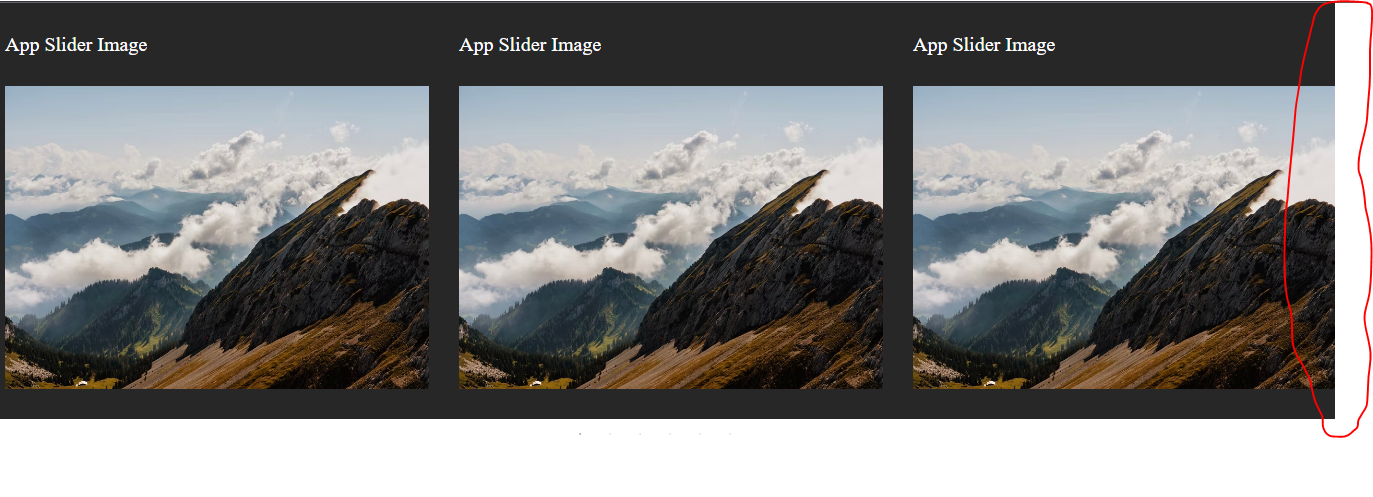
I have had this problem for a while now and it seems to affect all my pages. After commenting all my components, I found that the problem only appears after using react slick. I couldn't find any extra padding or margin on any element from the inspect, yet the whole page scrolls some pixels to the left and leaves a white space from top to bottom of the whole page especially on Chrome and Opera.

I tried to add custom CSS to the generated classes to force the widths to 100vw, 100% also used !important did the same to body tag, padding: 0; margin: 0 but the problem still persisted. Also tried to change the settings on the slider to see whether it was caused by some of the parameters but still no change. so I recreated a simple version of the problem on Code Sandbox
My CSS
body {
margin: 0;
padding: 0;
}
.App {
width: 100%;
background: #272727;
}
.app-slider-div {
width: 200px;
padding: 30px;
background: #272727;
}
.app-slider-title {
font-size: 20px;
margin-bottom: 30px;
color: white;
}
.app-slider-div img {
width: 100%;
}
My Component
import "./styles.css";
import Slider from "react-slick";
import "slick-carousel/slick/slick.css";
import "slick-carousel/slick/slick-theme.css";
export default function App() {
const settings = {
slidesToShow: 3,
slidesToScroll: 1
};
return (
<div className="App">
<Slider {...settings}>
<div className="app-slider-div">
<div className="app-slider-title">App Slider Image</div>
<div className="app-slider-content">
<img
src="https://images.unsplash.com/photo-1656925368663-f7e9cfb9c466?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=870&q=80"
alt="app slider"
/>
</div>
</div>
<div className="app-slider-div">
<div className="app-slider-title">App Slider Image</div>
<div className="app-slider-content">
<img
src="https://images.unsplash.com/photo-1656925368663-f7e9cfb9c466?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=870&q=80"
alt="app slider"
/>
</div>
</div>
<div className="app-slider-div">
<div className="app-slider-title">App Slider Image</div>
<div className="app-slider-content">
<img
src="https://images.unsplash.com/photo-1656925368663-f7e9cfb9c466?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=870&q=80"
alt="app slider"
/>
</div>
</div>
<div className="app-slider-div">
<div className="app-slider-title">App Slider Image</div>
<div className="app-slider-content">
<img
src="https://images.unsplash.com/photo-1656925368663-f7e9cfb9c466?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=870&q=80"
alt="app slider"
/>
</div>
</div>
<div className="app-slider-div">
<div className="app-slider-title">App Slider Image</div>
<div className="app-slider-content">
<img
src="https://images.unsplash.com/photo-1656925368663-f7e9cfb9c466?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=870&q=80"
alt="app slider"
/>
</div>
</div>
<div className="app-slider-div">
<div className="app-slider-title">App Slider Image</div>
<div className="app-slider-content">
<img
src="https://images.unsplash.com/photo-1656925368663-f7e9cfb9c466?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=870&q=80"
alt="app slider"
/>
</div>
</div>
</Slider>
</div>
);
}
Any solution to remove the white space will be appreciated
CodePudding user response:
Try to remove the Button right style
.slick-next {
right: 0;
}
Or
Add arrows:false in slick slider js
