I'm running into a weird glitch when using conic-gradient for a background in CSS.
The snippet below should have 36 hard-edged spokes (72 counting the transparent ones), yet some of them fail to render.
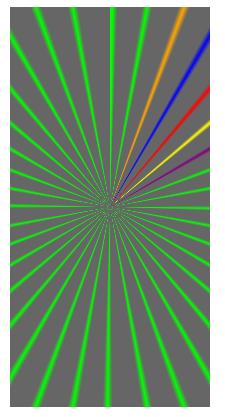
I've coloured some of them and formatted the CSS to make it stand out. At some point it should show: orange, blue, red, yellow, purple. Yet Firefox only shows: red purple. Chrome shows: blue, red, yellow, purple.
Firefox will only render correctly when I cut down the number of color stops to 32, but Chrome still renders wrong.
What is the deal here? Too many color stops for conic-gradient to be used this way?
body {
width: 10rem;
height: 20rem;
background: #666 conic-gradient(
from 0deg at 50% 50%,
lime 0deg 1deg,
transparent 1deg 10deg,
lime 10deg 11deg,
transparent 11deg 20deg,
orange 20deg 21deg,
transparent 21deg 30deg,
blue 30deg 31deg,
transparent 31deg 40deg,
red 40deg 41deg,
transparent 41deg 50deg,
yellow 50deg 51deg,
transparent 51deg 60deg,
purple 60deg 61deg,
transparent 61deg 70deg,
lime 70deg 71deg,
transparent 71deg 80deg,
lime 80deg 81deg,
transparent 81deg 90deg,
lime 90deg 91deg,
transparent 91deg 100deg,
lime 100deg 101deg,
transparent 101deg 110deg,
lime 110deg 111deg,
transparent 111deg 120deg,
lime 120deg 121deg,
transparent 121deg 130deg,
lime 130deg 131deg,
transparent 131deg 140deg,
lime 140deg 141deg,
transparent 141deg 150deg,
lime 150deg 151deg,
transparent 151deg 160deg,
lime 160deg 161deg,
transparent 161deg 170deg,
lime 170deg 171deg,
transparent 171deg 180deg,
lime 180deg 181deg,
transparent 181deg 190deg,
lime 190deg 191deg,
transparent 191deg 200deg,
lime 200deg 201deg,
transparent 201deg 210deg,
lime 210deg 211deg,
transparent 211deg 220deg,
lime 220deg 221deg,
transparent 221deg 230deg,
lime 230deg 231deg,
transparent 231deg 240deg,
lime 240deg 241deg,
transparent 241deg 250deg,
lime 250deg 251deg,
transparent 251deg 260deg,
lime 260deg 261deg,
transparent 261deg 270deg,
lime 270deg 271deg,
transparent 271deg 280deg,
lime 280deg 281deg,
transparent 281deg 290deg,
lime 290deg 291deg,
transparent 291deg 300deg,
lime 300deg 301deg,
transparent 301deg 310deg,
lime 310deg 311deg,
transparent 311deg 320deg,
lime 320deg 321deg,
transparent 321deg 330deg,
lime 330deg 331deg,
transparent 331deg 340deg,
lime 340deg 341deg,
transparent 341deg 350deg,
lime 350deg 351deg,
transparent 351deg 360deg
);
background-repeat: no-repeat;
}<div></div>CodePudding user response:
There seems to be a problem with rendering right down to one degree. Some of the rays don't render (at least, not so you can see them).
Moving from intervals of 1degree to 1.5degree I see all the rays, at least on Edge on Windows 10 on my laptop and on Safari IOS15 on an iPad.
This is the image I get:
div {
width: 10rem;
height: 20rem;
background: #666 conic-gradient( from 0deg at 50% 50%, lime 0deg 1.5deg, transparent 1.5deg 10deg, lime 10deg 11.5deg, transparent 11.5deg 20deg, orange 20deg 21.5deg, transparent 21.5deg 30deg, blue 30deg 31.5deg, transparent 31.5deg 40deg, red 40deg 41.5deg, transparent 41.5deg 50deg, yellow 50deg 51.5deg, transparent 51.5deg 60deg, purple 60deg 61.5deg, transparent 61.5deg 70deg, lime 70deg 71.5deg, transparent 71.5deg 80deg, lime 80deg 81.5deg, transparent 81.5deg 90deg, lime 90deg 91.5deg, transparent 91.5deg 100deg, lime 100deg 101.5deg, transparent 101.5deg 110deg, lime 110deg 111.5deg, transparent 111.5deg 120deg, lime 120deg 121.5deg, transparent 121.5deg 130deg, lime 130deg 131.5deg, transparent 131.5deg 140deg, lime 140deg 141.5deg, transparent 141.5deg 150deg, lime 150deg 151.5deg, transparent 151.5deg 160deg, lime 160deg 161.5deg, transparent 161.5deg 170deg, lime 170deg 171.5deg, transparent 171.5deg 180deg, lime 180deg 181.5deg, transparent 181.5deg 190deg, lime 190deg 191.5deg, transparent 191.5deg 200deg, lime 200deg 201.5deg, transparent 201.5deg 210deg, lime 210deg 211.5deg, transparent 211.5deg 220deg, lime 220deg 221.5deg, transparent 221.5deg 230deg, lime 230deg 231.5deg, transparent 231.5deg 240deg, lime 240deg 241.5deg, transparent 241.5deg 250deg, lime 250deg 251.5deg, transparent 251.5deg 260deg, lime 260deg 261.5deg, transparent 261.5deg 270deg, lime 270deg 271.5deg, transparent 271.5deg 280deg, lime 280deg 281.5deg, transparent 281.5deg 290deg, lime 290deg 291.5deg, transparent 291.5deg 300deg, lime 300deg 301.5deg, transparent 301.5deg 310deg, lime 310deg 311.5deg, transparent 311.5deg 320deg, lime 320deg 321.5deg, transparent 321.5deg 330deg, lime 330deg 331.5deg, transparent 331.5deg 340deg, lime 340deg 341.5deg, transparent 341.5deg 350deg, lime 350deg 351.5deg, transparent 351.5deg 360deg);
background-repeat: no-repeat;
}<div></div>I suspect you are encountering some sort of edge effet where the browser is trying to match Parts of CSS pixels to screen pixels.