
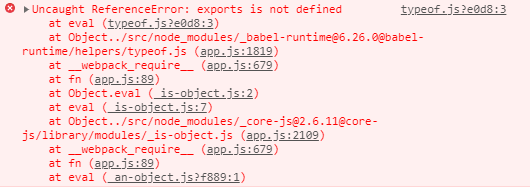
After browser began an error:

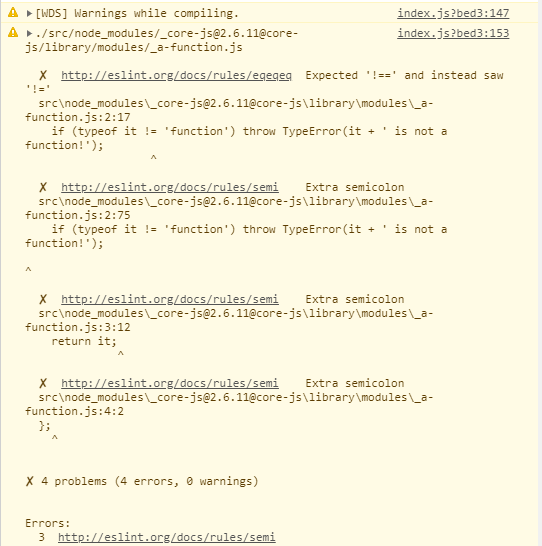
Reward a lot of a lot of warning:

Warning the special much more special, I differ a screenshot
Strives for the bosses to solve
Thank you very much!
CodePudding user response:
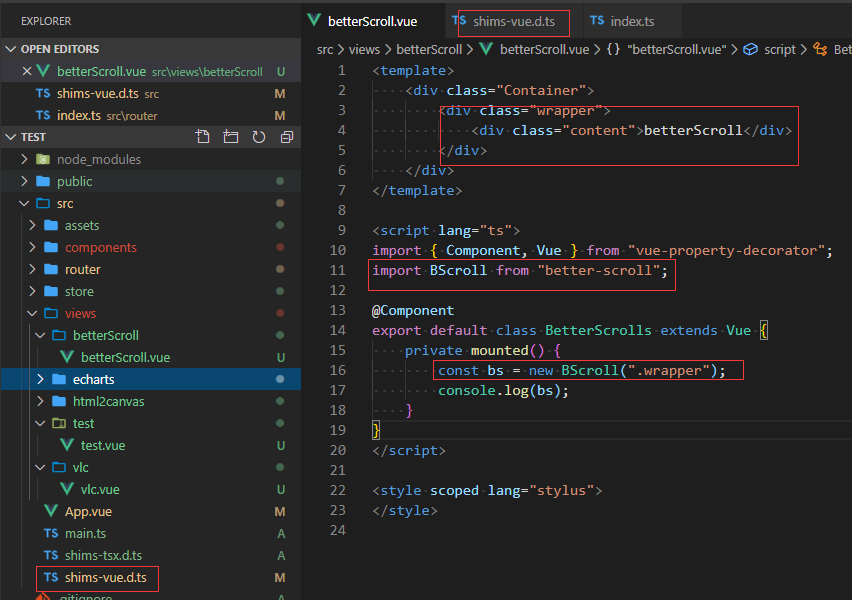
My no problem: in ts: installation: NPM install @ types/better - scrollIn the shims - vue. In which s: declare the module "better - scroll";
Introduction: in vue file import BScroll from "better - scroll";
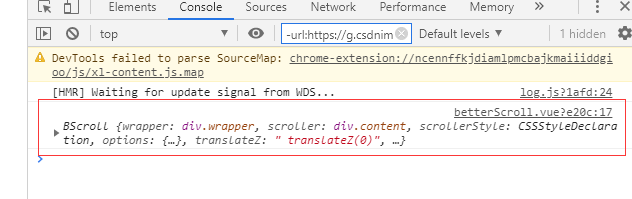
Below is used and the results:


CodePudding user response:
I was made to this step, is not the same as I don't have the shims - vue. Which s file, the influential?