I have an issue with file selection on Android by using input type file and capacitor-file-picker plugin. Same issue with both.
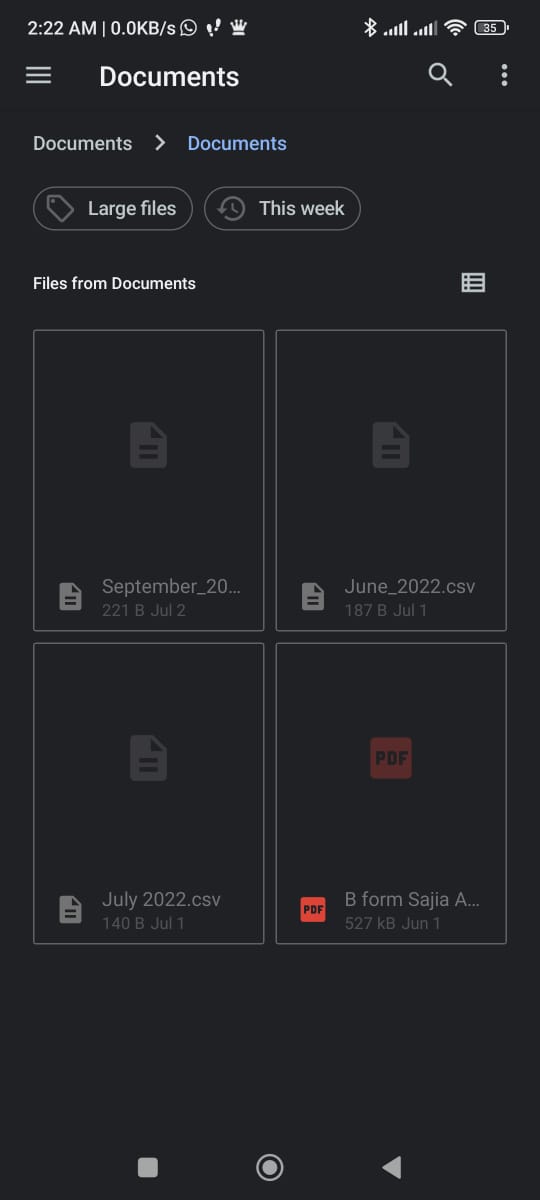
When I click on the Browse button, it takes me to the Recent files box. In the sidebar, when I choose Downloads or Documents, it displays files that are disabled.
But if I go to Gallery then I can select the photo and it works fine. It's the same for Audio files. I can select files and get a proper response.
What I'm trying to do is to select a single CSV file and get a response. No other files should be allowed to select. This is my code.
<template>
<input type="file" accept=".csv" @change="handleFileUpload($event)" />
<button fill @click="pickFile">Upload File</button>
</template>
<script setup>
import { FilePicker } from "@robingenz/capacitor-file-picker";
import { ref } from "vue";
const file = ref('');
const content = ref({});
const handleFileUpload = (event) => {
file.value = event.target.files[0];
console.log(file.value);
};
const pickFile = async () => {
const result = await FilePicker.pickFiles({
types: ["text/csv"],
});
if (result) {
content.value = result.files[0];
console.log(content.value);
}
};
</script>
I have tested this on Xiaomi 11T (MIUI v13.0.3, Android v12), OnePlus 5T (PixelExperience, Andoird v12) and Android Studio Emulator Pixel XL Android v11.
Everything works fine on the Windows Chrome browser.
I'm using Capacitor Filesystem plugin for a different purpose (downloading CSV file) and android.permission.READ_EXTERNAL_STORAGE and android.permission.WRITE_EXTERNAL_STORAGE is already set in AndroidManifest.xml.
What am I doing wrong? Any help would be appreciated.
Thanks
CodePudding user response:
type text/comma-separated-values instead of text/csv fixed this issue as suggested by Robin Genz on Github issue for capacitor-file-picker plugin. It's the same for input type="file".
<input type="file" accept="text/comma-separated-values" @change="fileUpload($event)" />