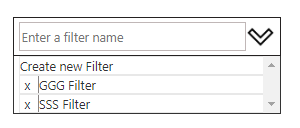
I have created a dropdown with input using li. I want to align the text of my li 'GGG Filter' to right by few pixels so that there is some space between '|' and text. How can i achieve that?
<div >
<input placeholder="Enter a filter name"/>
<div><img src="../Images/ICE.FilterChevron.png" @click="filters.isShow = !filters.isShow" /></div>
</div>
<div v-if="filters.isShow">
<ul>
<li v-on:click="createNew">Create new Filter</li>
<li v-for="item in filters" v-on:click="filter.changeFilter(item.id,item.name)"><div title="Delete filter" v-on:click.stop="filter.delete(item.id)">x</div>{{ item.name }}</li>
</ul>
</div>
CSS
ul {
list-style-type: none;
padding: 0;
margin: 0;
border: 1px solid #333;
height: 85px;
overflow: hidden;
overflow-y: scroll;
}
li {
display: flex;
flex: 1;
width: 100%;
margin-left: 5px;
border: 1px solid #e8e8e8;
}
li div {
width: 15px;
margin-left: 5px;
border-right: 1px solid #878383;
}
CodePudding user response:
You could try to add an extra padding to your li > div except the first li, like this
li:not(:first-child) div {
padding-left:5px;
}
CodePudding user response:
You should be able to add right margin to your X div rule like so:
li div {
margin-right: 5px;
}