Is there a way to justify the width of a line after an object while wrapping it.
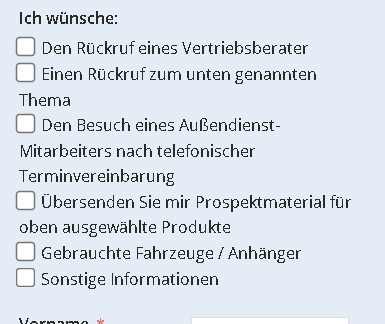
Picture:

Code:
<div >
<label for="checkbox_2_ccece1ba8935c35cdff8e86581af71dd">
<input type="checkbox" name="checkbox_2[]" data-name="checkbox_2" value="Den Besuch eines Außendienst-Mitarbeiters nach telefonischer Terminvereinbarung" id="checkbox_2_ccece1ba8935c35cdff8e86581af71dd">
<span style="">Den Besuch eines Außendienst-Mitarbeiters nach telefonischer Terminvereinbarung</span></label>
</div>
CodePudding user response:
As mentioned in the comments, there is a way to do this via inline-block, white-space, and the vertical-align property. I find using grid is more intuitive (and less code).
I used inline-grid instead of grid to take up only the space needed by the content—not the entire line. To keep the checkbox aligned to the top of the content, I added align-items: start. finally, the auto keyword in grid-template-columns: 1fr auto states that the second column (in your case, the label's text in a span) take up the remaining space in the grid.
.ff-el-form-check-label {
display: inline-grid;
grid-template-columns: 1fr auto;
align-items: start;
column-gap: 5px;
}<div >
<label for="checkbox_2_ccece1ba8935c35cdff8e86581af71dd">
<input type="checkbox" name="checkbox_2[]" data-name="checkbox_2" value="Den Besuch eines Außendienst-Mitarbeiters nach telefonischer Terminvereinbarung" id="checkbox_2_ccece1ba8935c35cdff8e86581af71dd">
<span style="">Den Besuch eines Außendienst-Mitarbeiters nach telefonischer Terminvereinbarung</span></label>
</div>
<div >
<label for="checkbox_3_ccece1ba8935c35cdff8e86581af71dd">
<input type="checkbox" name="checkbox_3[]" data-name="checkbox_3" value="Den Besuch eines Außendienst-Mitarbeiters nach telefonischer Terminvereinbarung" id="checkbox_3_ccece1ba8935c35cdff8e86581af71dd">
<span style="">Den Besuch eines Außendienst-Mitarbeiters nach telefonischer Terminvereinbarung. Den Besuch eines Außendienst-Mitarbeiters nach telefonischer Terminvereinbarung</span></label>
</div>