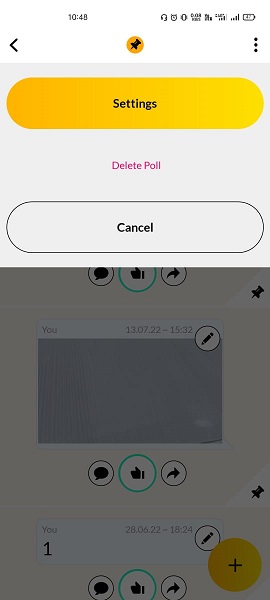
I'm trying to achieve something that looks like in the image below.
It's a sheet shown from the top and is below the toolbar. It also has dimmed background.
I was able to show the sheet from the top as you can see in this video with the help of this code
How can I make the sheet appear below the toolbar with background dimming as shown in the picture?
CodePudding user response:
You can try TopSheetBehavior I am currently using this in one of my projects and it works perfectly. Thanks to Carlos for this beautiful library.
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.appbar.AppBarLayout
android:id="@ id/appBar"
android:layout_width="match_parent"
android:layout_height="95dp"
android:gravity="center"
app:elevation="0dp">
<com.google.android.material.appbar.MaterialToolbar
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white"
app:contentInsetEnd="0dp"
app:contentInsetStart="0dp"
app:contentInsetStartWithNavigation="0dp">
<!-- Your toolbar content goes here -->
</com.google.android.material.appbar.MaterialToolbar>
</com.google.android.material.appbar.AppBarLayout>
<!-- This view is for black background when sheet expanded -->
<View
android:id="@ id/sheetExpanded"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:alpha="0"
android:background="#91000000"
android:visibility="gone" />
<TopSheetCustomView (Create Custom Top Sheet Content View)
android:id="@ id/roomTopSheet"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:behavior_hideable="false"
app:behavior_peekHeight="110dp"
app:layout_behavior="YOUR_PACKAGE_NAME.TopSheetBehavior" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>
If you want to add black background you can add slide callback
TopSheetBehavior.from(roomTopSheet (XML view id)).setTopSheetCallback(object :
TopSheetBehavior.TopSheetCallback() {
override fun onStateChanged(topSheet: View, newState: Int) {
// On Sheet State Changed
}
override fun onSlide(topSheet: View, slideOffset: Float, isOpening: Boolean?) {
runCatching {
sheetExpanded.alpha = (slideOffset * 100).toInt() / 100F
if (slideOffset == 0F) sheetExpanded.hide()
else sheetExpanded.show()
}
}
})
sheetExpanded.setOnClickListener {
TopSheetBehavior.from(roomTopSheet).state =
TopSheetBehavior.STATE_COLLAPSED
}
Also you need to add this code for make top sheet behind to app bar
roomTopSheet.bringToFront()
appBar.bringToFront()