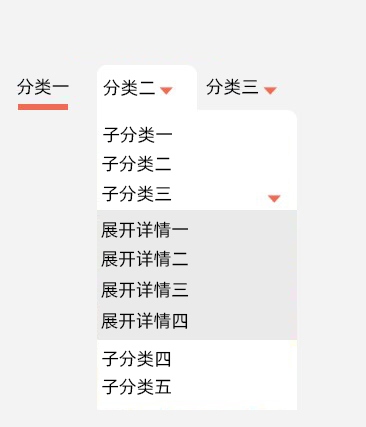
As shown in figure, the two PC need to move the mouse to classification, classification of sanhe subclassification three can be expanded; When the mouse move automatically shut down,
But in the mobile terminal needs two finger click on classification, classified three and three time can expand subcategories, finger click on the above three buttons and the margin can be shut,
Close test several times on the iphone can't, I don't know why,
CodePudding user response:
Mobile end without mouse, also cannot use a mouse events related mouseover and mouseout, mousemove, mousedown, mouseup,
Need to switch to gesture events touchstart, touchmove, touchend or click click events,
CodePudding user response:
reference 1/f, the sky wave response: phone end without mouse, also cannot use a mouse events related mouseover and mouseout, mousemove, mousedown, mouseup, CodePudding user response:
You can use the click event, so that both sides can be compatible CodePudding user response:
refer to the second floor KeepKobeBryant response: Quote: reference 1/f, the sky wave response: var d=document. GetElementById (" test"); CodePudding user response:
refer to the second floor KeepKobeBryant response: Quote: reference 1/f, the sky wave response: CodePudding user response:
Don't see your code you can according to this code to imitate the Title Zhang SAN & lt;/li> Zhang SAN & lt;/li> Zhang SAN & lt;/li> Li si & lt;/li> Li si & lt;/li> Li si & lt;/li> Cathy & lt;/li> Cathy & lt;/li>