I need to put a divider in a Column inside a Row but the divider does not appear. I saw some questions about the Row should not be used but in my case, I need the Row. Here is the simplest code, I need the divider to be shown
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Column(
children: const [
Text('up'),
Divider(
color: Colors.black,
thickness: 2,
),
Text('bottom'),
],
),
],
),
),
);
}
}
CodePudding user response:
To get the divider to show, you need to warp your Divider() with a SizedBox() and define a set width. As well as removing const form the Column() since we're using MediaQuery:
SizedBox(
width: MediaQuery.of(context).size.width,
child: Divider(
color: Colors.black,
thickness: 2,
),
),
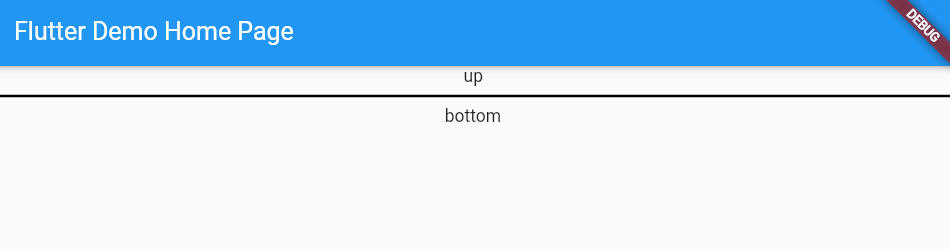
Result:
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp();
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({required this.title});
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Column(
children: [
Text('up'),
SizedBox(
width: MediaQuery.of(context).size.width,
child: Divider(
color: Colors.black,
thickness: 2,
),
),
Text('bottom'),
],
),
],
),
),
);
}
}
CodePudding user response:
While the structure is
Center
- Row
- Column
- Text
- Divider
- Text
This divider doesn't get any constrained and the result is invisible on UI.
Wrapping Divider with SizedBox provide the constraints, and we are able to see the divider. Also you can go for Expanded on Column widget.
body: Center(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Expanded(
child: Column(
children: const [
Text('up'),
Divider(
color: Colors.green,
thickness: 2,
),
Text('bottom'),
],
),
),
],
),
),