I'm making a website for a client which sells a board game. The boards come with different coloring, so to display them it felt natural to use SVG, because they designed them with illustrator. Everything was fine on chrome and edge, the 2 browsers I'm using daily. However, on Safari and firefox some of the SVGs appears glitchy, with missing parts or miss connected ones.
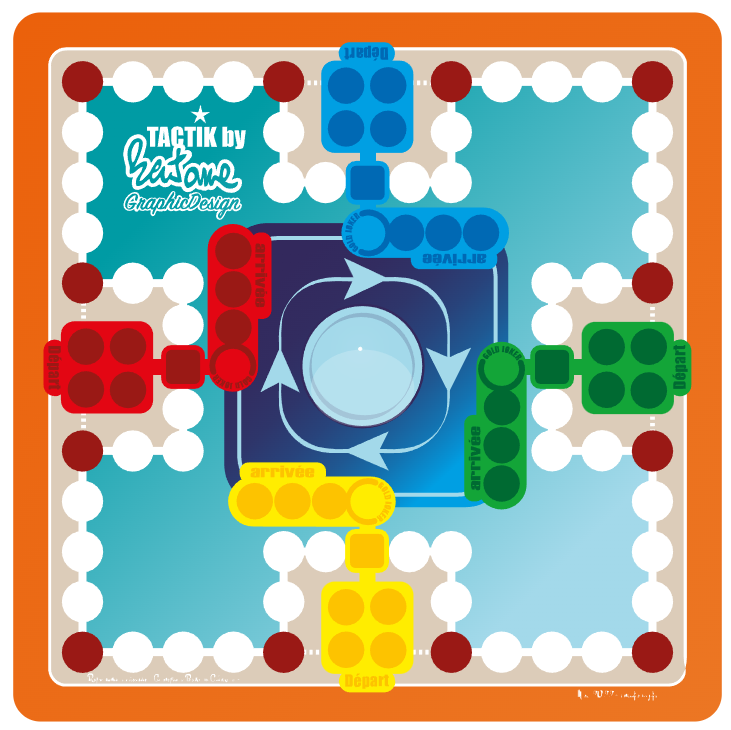
Here is how one looks like on edge:

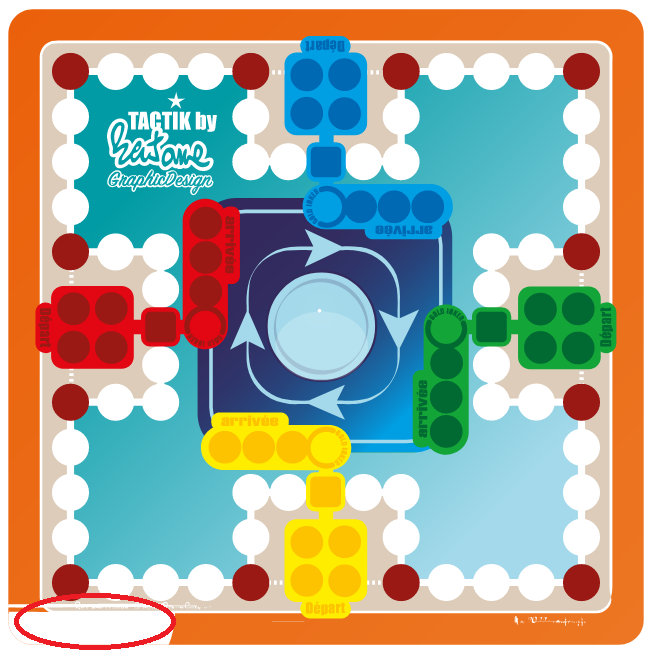
And here it is on firefox (the difference is circled in red):

Here is a minimal reproducible example:
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 134.92 134.92">
<defs>
<style>
.cls-2{clip-path:url(#clip-path);}
.cls-3{fill:url(#linear-gradient);}
.cls-4{fill:#dcccb9;}
.cls-5{fill:#fff;}
</style>
<linearGradient xmlns="http://www.w3.org/2000/svg" id="linear-gradient" x1="0.06" y1="-0.06" x2="134.85" y2="134.98" gradientUnits="userSpaceOnUse">
<stop offset="0" stop-color="#eb600a"/>
<stop offset="1" stop-color="#ec7724"/>
</linearGradient>
</defs>
<g id="Calque_2" data-name="Calque 2">
<g id="PLATEAUX">
<g >
<rect xmlns="http://www.w3.org/2000/svg" width="134.92" height="134.92"/>
<rect xmlns="http://www.w3.org/2000/svg" x="10.22" y="10.22" width="114.48" height="114.48" rx="3.01"/>
<path xmlns="http://www.w3.org/2000/svg" d="M33.45,120.25h0l0,0a.42.42,0,0,0,0-.06s0,0,0-.06l0,0,0-.07a373164063697.4,373164063697.4,0,0,1,0-.1.13.13,0,0,1,0-.06.08.08,0,0,1,0,0,.05.05,0,0,1,0,0l.06,0,.06,0,0,0a.14.14,0,0,1,0,.06.2.2,0,0,1,0,.07.25.25,0,0,1,0,.08s0,.05,0,.08l.06,0a.09.09,0,0,0,0-.06l0,0h0v0h0a.16.16,0,0,1-.06.08.17.17,0,0,1-.1,0l0,.09-.06.07-.07,0a.11.11,0,0,1-.08,0h-.06l-.06,0a.15.15,0,0,1,0-.06.36.36,0,0,1,0-.11.69.69,0,0,1,0-.13.75.75,0,0,1,.07-.12l0,0h0s0,0,0,0v0l0,0a.35.35,0,0,0,0,.06.19.19,0,0,0,0,.08.46.46,0,0,0,0,.14A.08.08,0,0,0,33.45,120.25Zm.11-.27a.39.39,0,0,0,0-.13s0,0,0,0a0,0,0,0,0,0,0v.07s0,0,0,0,0,0,0,0l0,0v0Z" transform="translate(3.68 3.68)"/>
</g>
</g>
</g>
</svg>
It looks like paths are not rendered in the same order on chrome and firefox.
Additional information:
- My client is designing these boards with an old version of illustrator (2010 or something similar)
- The website is made with wordpress, meaning that I import the svg with the editor and the client will in the future use wordpress to add more SVGs
- There are smaller glitches with the texts on the image but they are due to the decimal precision (2 diigits) and they are ok
My question is: What can I do to make the SVGs render properly on Safari and Firefox? Thanks for your help.
CodePudding user response:
The problem is an overflow. Look at this path d attribute string. The bold part is supposed to be two fixed point numbers:
M33.45,120.25h0l0,0a.42.42,0,0,0,0-.06s0,0,0-.06l0,0,0-.07a373164063697.4,373164063697.4,0,0,1,0-.1.13.13,0,0,1,0-.06.08.08,0,0,1,0,0,.05.05,0,0,1,0,0l.06,0,.06,0,0,0a.14.14,0,0,1,0,.06.2.2,0,0,1,0,.07.25.25,0,0,1,0,.08s0,.05,0,.08l.06,0a.09.09,0,0,0,0-.06l0,0h0v0h0a.16.16,0,0,1-.06.08.17.17,0,0,1-.1,0l0,.09-.06.07-.07,0a.11.11,0,0,1-.08,0h-.06l-.06,0a.15.15,0,0,1,0-.06.36.36,0,0,1,0-.11.69.69,0,0,1,0-.13.75.75,0,0,1,.07-.12l0,0h0s0,0,0,0v0l0,0a.35.35,0,0,0,0,.06.19.19,0,0,0,0,.08.46.46,0,0,0,0,.14A.08.08,0,0,0,33.45,120.25Zm.11-.27a.39.39,0,0,0,0-.13s0,0,0,0a0,0,0,0,0,0,0v.07s0,0,0,0,0,0,0,0l0,0v0Z
Firefox seems to have a problem interpreting this as a number, while Chrome at least seems not to produce a suprising rendering.
Adobe Illustrator has a way of minimizing these path commands that makes them hard to read, but you can make out what is supposed to happen:
...0-.07a373164063697.4,373164063697.4,0,0,1,0-.1.13.13,0,0,1,0-.06...
is two relative arc commands, the first with a very large radius. You can safely replace the first arc segment with a line segment. But since the following command is also an arc, written without the command letter a, it needs now to be amended for the following segment:
...0-.07l0-.1a.13.13,0,0,1,0-.06...
Here is the completed result:
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 134.92 134.92">
<defs>
<style>
.cls-2{clip-path:url(#clip-path);}
.cls-3{fill:url(#linear-gradient);}
.cls-4{fill:#dcccb9;}
.cls-5{fill:#fff;}
</style>
<linearGradient xmlns="http://www.w3.org/2000/svg" id="linear-gradient" x1="0.06" y1="-0.06" x2="134.85" y2="134.98" gradientUnits="userSpaceOnUse">
<stop offset="0" stop-color="#eb600a"/>
<stop offset="1" stop-color="#ec7724"/>
</linearGradient>
</defs>
<g id="Calque_2" data-name="Calque 2">
<g id="PLATEAUX">
<g >
<rect xmlns="http://www.w3.org/2000/svg" width="134.92" height="134.92"/>
<rect xmlns="http://www.w3.org/2000/svg" x="10.22" y="10.22" width="114.48" height="114.48" rx="3.01"/>
<path xmlns="http://www.w3.org/2000/svg" d="M33.45,120.25h0l0,0a.42.42,0,0,0,0-.06s0,0,0-.06l0,0,0-.07l0-.1a.13.13,0,0,1,0-.06.08.08,0,0,1,0,0,.05.05,0,0,1,0,0l.06,0,.06,0,0,0a.14.14,0,0,1,0,.06.2.2,0,0,1,0,.07.25.25,0,0,1,0,.08s0,.05,0,.08l.06,0a.09.09,0,0,0,0-.06l0,0h0v0h0a.16.16,0,0,1-.06.08.17.17,0,0,1-.1,0l0,.09-.06.07-.07,0a.11.11,0,0,1-.08,0h-.06l-.06,0a.15.15,0,0,1,0-.06.36.36,0,0,1,0-.11.69.69,0,0,1,0-.13.75.75,0,0,1,.07-.12l0,0h0s0,0,0,0v0l0,0a.35.35,0,0,0,0,.06.19.19,0,0,0,0,.08.46.46,0,0,0,0,.14A.08.08,0,0,0,33.45,120.25Zm.11-.27a.39.39,0,0,0,0-.13s0,0,0,0a0,0,0,0,0,0,0v.07s0,0,0,0,0,0,0,0l0,0v0Z" transform="translate(3.68 3.68)"/>
</g>
</g>
</g>
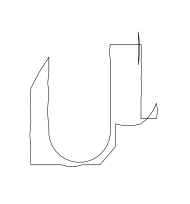
</svg>I have no idea if the path in this new variant is what was originally intended. The outline looks a bit strange:
If it is not, Illustrator is the problem.