I am developing a project in Angular. There is a structure where my photos are listed, but these photos are also listed separately according to the procedures. I'm at the last stage of listing, I want to list the photos in the modal section, can you help me?
Error listing images only in modal section, data comes in successfully
<ion-content *ngIf = "showAsset">
<app-navigationbar></app-navigationbar>
<div>
<ion-card *ngFor ="let procedure of procedureList" style="width: 92%;">
<ion-item>
<ion-icon name="git-network" slot="start"></ion-icon>
<ion-label>{{ procedure.label }}</ion-label>
<ion-button expand="block" (click)="setOpen(true)">Open</ion-button>
<ion-modal [isOpen]="isModalOpen">
<ng-template>
<ion-header>
<ion-toolbar>
<ion-title>Modal</ion-title>
<ion-buttons slot="end">
<ion-button (click)="setOpen(false)">Close</ion-button>
</ion-buttons>
</ion-toolbar>
</ion-header>
<ion-content >
<div *ngFor ="let imageprocedure of procedure.url">
<img [src]="imageprocedure.src" width="100" height="100">
</div> </ion-content>
</ng-template>
</ion-modal>
</ion-item>
</ion-card>
</div>
</ion-content>

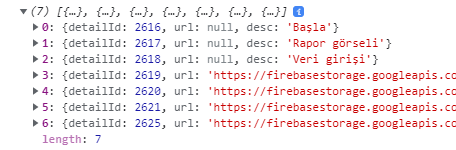
the name of my data collection is procedure. I need to list my url in modal.
so here is the important part:
<ion-content >
<div *ngFor ="let imageprocedure of procedure.url">
<img [src]="imageprocedure.src" width="100" height="100">
</div> </ion-content>
CodePudding user response:
url should not be in ngFor
<ion-content >
<div *ngFor ="let imageprocedure of procedure">
<img [src]="imageprocedure.url" width="100" height="100" />
</div>
</ion-content>
