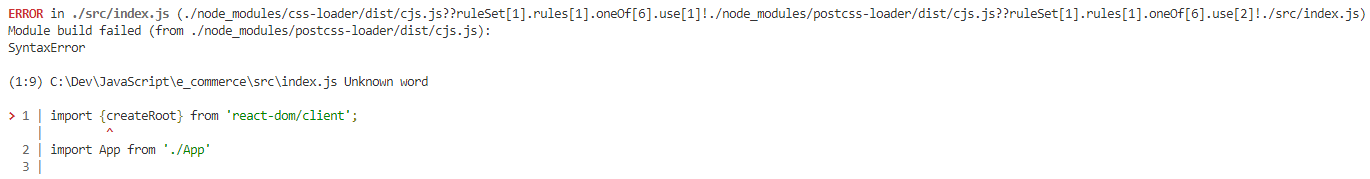
I have an index.js file in my root directory but whenever I run npm start i get an Unknown word in index.js error.
How do I fix this problem? Looked online but can't seem to get it running. Since there is very little info about this error.
//index.js
import {createRoot} from 'react-dom/client';
import App from './App'
const root = createRoot(document.getElementById('root'));
root.render(<App />)
CodePudding user response:
can you try this way
import React from 'react';
import ReactDOM from 'react-dom';
import * as ReactDOMClient from 'react-dom/client';
import App from './App';
const root = ReactDOMClient.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
CodePudding user response:
You should use render method imported from 'react-dom'
// index.js
// import {createRoot} from 'react-dom/client';
import ReactDOM from 'react-dom';
import App from './App'
// const root = createRoot(document.getElementById('root'));
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
)
CodePudding user response:
I just found the cause of this error. It was due to an autocompletion mistake. I have a global css file where I set up the css variables I use in this project such as font and background colors.
Said file needs to be imported into the css files that want to access given variables.
/* How it should look like */
@import url('../../../vars.css');
/* How it's not supposed to look like */
@import url('../../../index.js');
I accidentally autocompleted the index.js into the import statement which resulted in the error.