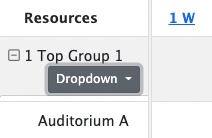
I'm trying to add specific actions within a dropdown to the given fullcalendar resources. So far Fullcalendar is a very great tool, but somehow the calendar overlaps the HTML content that I'm injecting.
Is there a better way to inject Dropdowns and other HTML elements, without being overlapped by the calendar?
It would be great if the dropdown would be completely visible. Am I missing something?
resourceGroupLabelDidMount: function(e) {
var $this = $(e.el);
$this.find('.fc-datagrid-cell-cushion').html($('.element').html())
}
Here is a code example: https://codepen.io/sirsir1/pen/BaYXqVj
CodePudding user response:
Found a solution to my own question, it seems to work fine by adding position-fixed class to the ul element:
<ul >
...
</ul>
Here is a working code example: https://codepen.io/sirsir1/pen/zYWdPRN