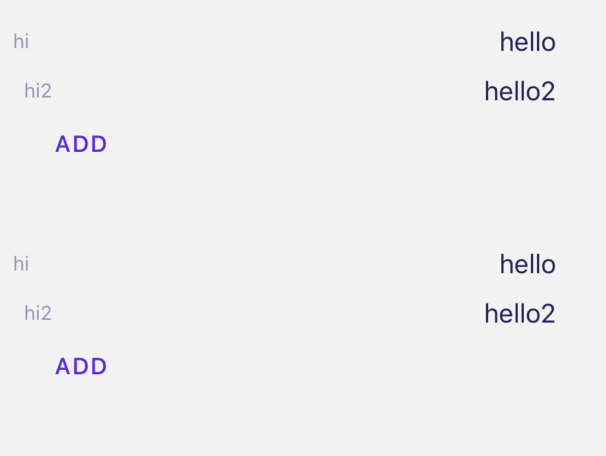
i want to create 3 columns, one of the i want to put in the left, and the second i want to put in the right and i want to create a button what cover the height of the entire row and put follow to second element
with this code
return (
<View style={{ padding: 20, width: 370 }}>
<View style={{ flexDirection: 'row', }}>
<Text style={{ fontSize: 12, lineHeight: 30, color: '#9394B3' }}>hi</Text>
<Text style={{ flex: 1, fontSize: 16, lineHeight: 30, color: '#1D2359', textAlign: 'right' }}>hello</Text>
</View>
<View style={{ flexDirection: 'row', }}>
<Text style={{ fontSize: 12, lineHeight: 30, color: '#9394B3' }}> hi2</Text>
<Text style={{ flex: 1, fontSize: 16, lineHeight: 30, color: '#1D2359', textAlign: 'right' }}>hello2</Text>
</View>
<View style={{ flexDirection: 'row' }}>
{addCoin && <Button onPress={() => addCoin(currentCoin, coinPrice)}> Add </Button>}
</View>
</View>)
CodePudding user response:
I think this is what you want
<View style={{ padding: 20, paddingTop: 50, flexDirection: 'row', width: '100%' }}>
<View style={{ flex: 1 }}>
<Text style={{ fontSize: 12, lineHeight: 30, color: '#9394B3' }}>hi</Text>
<Text style={{ fontSize: 12, lineHeight: 30, color: '#9394B3' }}> hi2</Text>
</View>
<View style={{ flex: 1 }}>
<Text style={{ fontSize: 16, lineHeight: 30, color: '#1D2359', textAlign: 'right' }}>hello</Text>
<Text style={{ flex: 1, fontSize: 16, lineHeight: 30, color: '#1D2359', textAlign: 'right' }}>hello2</Text>
</View>
<View style={{ justifyContent: 'center', alignItems: 'center' }}>
<Button title="Add" onPress={() => {}} />
</View>
</View>