/* * version ADMS
* Copyright (c) 2013-2018
* founder: super administrator
* date: 2018-07-02 and
* description: App homepage image management
*/
Var selectedRow;
Var refreshGirdData;
Var bootstrap=function ($, Shida) {
"use strict";
Var page={
Init: function () {
Page. InitGird ();
Page. The bind ();
},
The bind: function () {
//query
$(' # btn_Search) on (' click ', function () {
The var keyword=$(' # txt_Keyword). Val ();
Page. The search ({keyword: keyword});
});
//refresh
$(' # lr_refresh) on (' click ', function () {
The location. Reload ();
});
//add
$(' # lr_add) on (' click ', function () {
SelectedRow=null;
Shida. LayerForm ({
Id: 'form',
Title: 'new',
Url: top. $. RootUrl + '/AppManager DTImg/Form,
Width: 505,
Height: 340,
The callBack function (id) {
Return the top [id]. AcceptClick (refreshGirdData);
}
});
});
//edit
$(' # lr_edit) on (' click ', function () {
Var keyValue=https://bbs.csdn.net/topics/$(' # gridtable). JfGridValue (" F_Id ");
SelectedRow=$(' # gridtable). JfGridGet (' rowdata ');
{if (Shida. Checkrow (keyValue))
Shida. LayerForm ({
Id: 'form',
Title: 'editing',
Url: top. $. RootUrl + '/AppManager/DTImg/Form? KeyValue='https://bbs.csdn.net/topics/+ keyValue,
Width: 505,
Height: 340,
The callBack function (id) {
Return the top [id]. AcceptClick (refreshGirdData);
}
});
}
});
//delete
$(' # lr_delete) on (' click ', function () {
Var keyValue=https://bbs.csdn.net/topics/$(' # gridtable). JfGridValue (" F_Id ");
{if (Shida. Checkrow (keyValue))
Shida. LayerConfirm (' confirm delete the! ', function (res) {
If (res) {
Shida. DeleteForm (top) $) rootUrl + '/AppManager DTImg/deleteForm, {keyValue: keyValue}, function () {
RefreshGirdData ();
});
}
});
}
});
//enabled
$(' # lr_enabled) on (' click ', function () {
Var keyValue=https://bbs.csdn.net/topics/$(' # gridtable). JfGridValue (" F_Id ");
Var enabledMark=$(' # gridtable). JfGridValue (' F_EnabledMark ');
{if (Shida. Checkrow (keyValue))
If (enabledMark!=1) {
Shida. LayerConfirm (' whether confirm to enable the! ', function (res) {
If (res) {
Shida. PostForm (top) $) rootUrl + '/AppManager DTImg/UpDateSate,} {keyValue: keyValue, state: 1, the function () {
RefreshGirdData ();
});
}
});
}
The else {
Shida. Alert. Warning (' the enabled! ');
}
}
});
//disable
$(' # lr_disabled) on (' click ', function () {
Var keyValue=https://bbs.csdn.net/topics/$(' # gridtable). JfGridValue (" F_Id ");
Var enabledMark=$(' # gridtable). JfGridValue (' F_EnabledMark ');
{if (Shida. Checkrow (keyValue))
If (enabledMark==1) {
Shida. LayerConfirm (' whether confirm to disable the! ', function (res) {
If (res) {
Shida. PostForm (top) $) rootUrl + '/AppManager DTImg/UpDateSate, {keyValue: keyValue, state: 0}, function () {
RefreshGirdData ();
});
}
});
}
The else {
Shida. Alert. Warning (' the disabled! ');
}
}
});
},
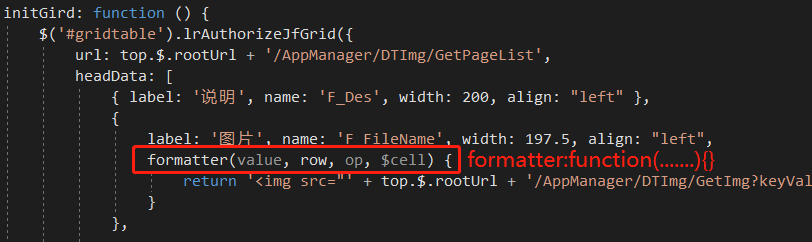
InitGird: function () {
$(' # gridtable). LrAuthorizeJfGrid ({
Url: top. $. RootUrl + '/AppManager DTImg/GetPageList',
HeadData: [
{label: 'instructions, name:' F_Des, width: 200, align: "left"},
{
Label: 'images' name:' F_FileName, width: 197.5, align: "left,"
The formatter (value, row, op, $cell) {
Return '& lt; Img SRC="' + top $. RootUrl +/AppManager/DTImg/GetImg?='https://bbs.csdn.net/topics/+ row. F_Id +' keyValue "style=" position: absolute; Height: 60 px; Width: 187.5 px; Top: 5 px; Left: 5 px;"> ';
}
},
{
Label: 'status, name:' F_EnabledMark, width: 80, align: "center",
The formatter: function (cellvalue, row) {
If (cellvalue=1) https://bbs.csdn.net/topics/={
Return '& lt; Span class=\ "label label - success " style=\ "cursor: pointer; \ "& gt; Enable & lt;/span> ';
{0} else if (cellvalue=https://bbs.csdn.net/topics/=)
Return '& lt; Span class=\ "label label - the default " style=\ "cursor: pointer; \ "& gt; Disable & lt;/span> ';
}
}
},
{label: 'sort code, name:' F_SortCode, width: 100, align: "left"}
],
MainId: 'F_Id',
IsPage: true,
RowHeight: 70,
Sidx: 'F_EnabledMark Desc, F_SortCode'
});
Page. The search ();
},
Search: function (param) {
Param=param | | {};
$(' # gridtable). JfGridSet (' reload '{queryJson: JSON. Stringify (param)});
}
};
RefreshGirdData=https://bbs.csdn.net/topics/function () {
Page. The search ();
};
Page. The init ();
}
CodePudding user response:
Behind the variable to add; (document) finally, the main formatter here clearly incorrect:
CodePudding user response:
Leaders met headData fields missing events