I write the code as follows
. ScreenTable {
position: fixed;
Top: 90 px! important;
Left: 242 px! important;
Right: 242 px! important;
Width: 82%! important;
Height: 100%! important;
Z - index: 5000;
font-size: 12px;
//overflow: scroll;
}
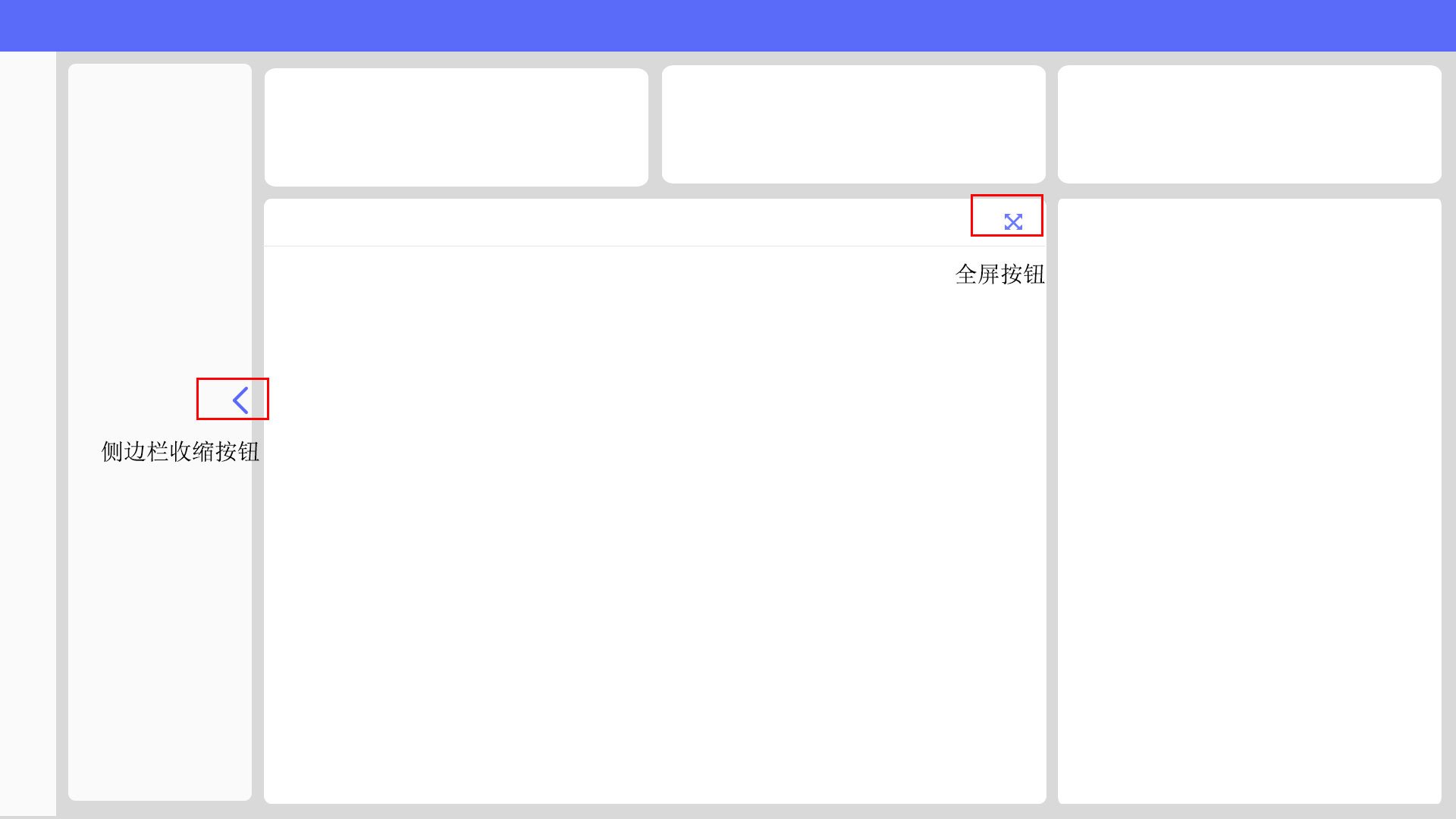
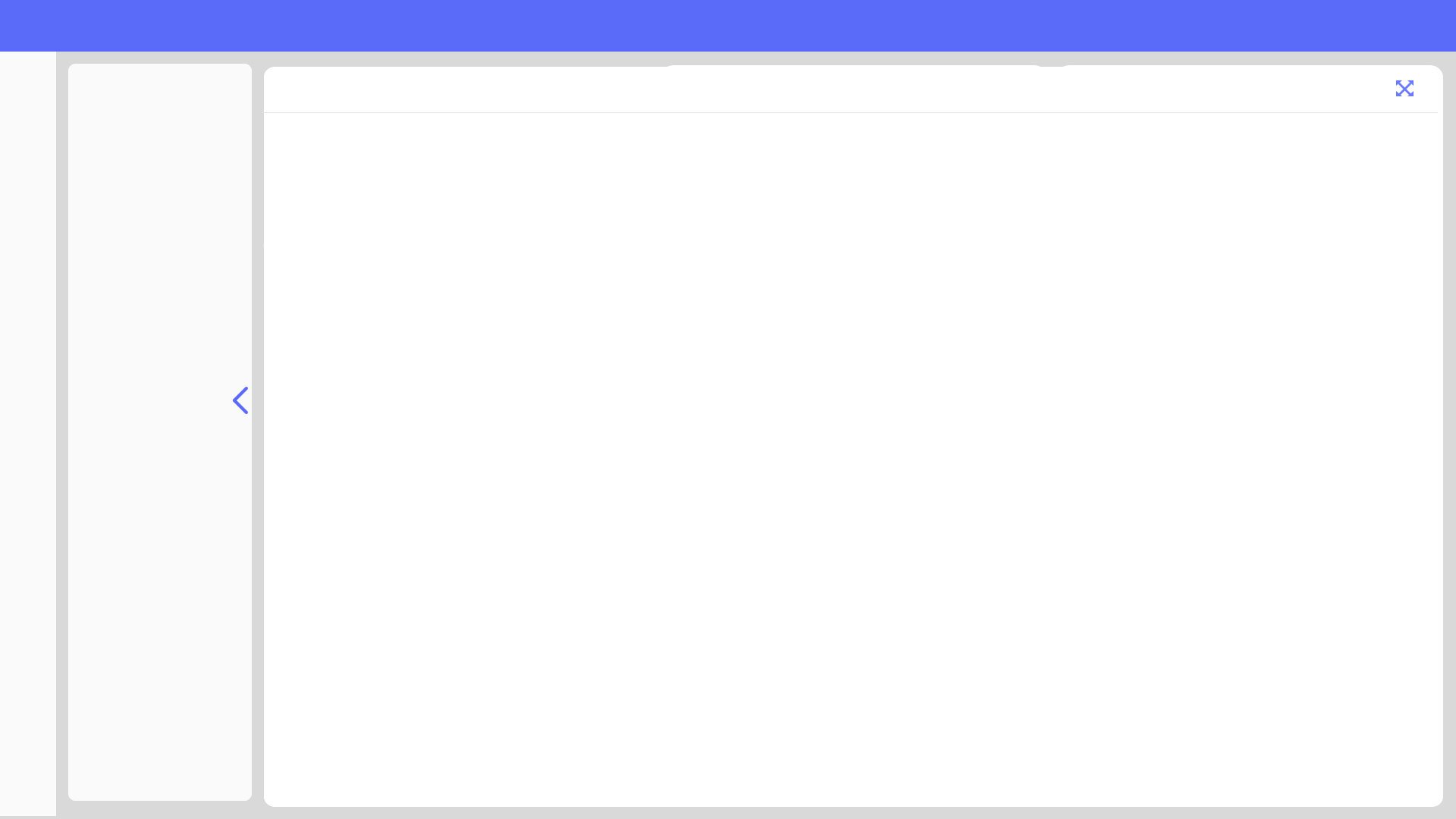
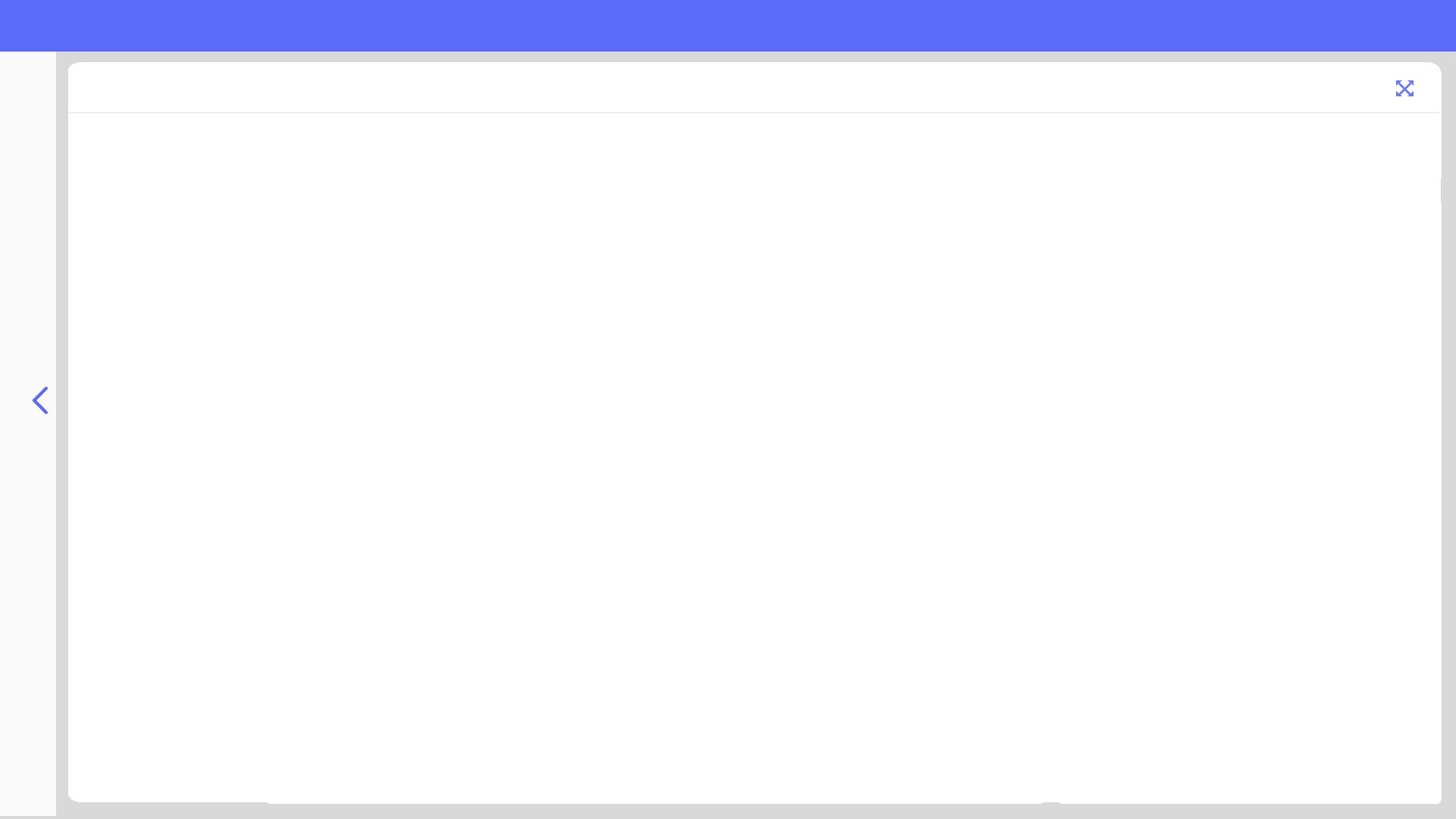
But now I have to consider when the side button to put the sidebar contraction, full screen components should also be as the sidebar contraction vacant space, adaptive populated, as shown in figure 3
I full screen style is to use, that is, the position: fixed to locate, belong to from the document flow, to cover other components, but not adaptive full-screen
Now I want to do is to the left column contraction, full screen can also be adaptive,



CodePudding user response:
Sidebar contraction to full screen component to add a class, this class style to redefine the value of the leftCodePudding user response:
