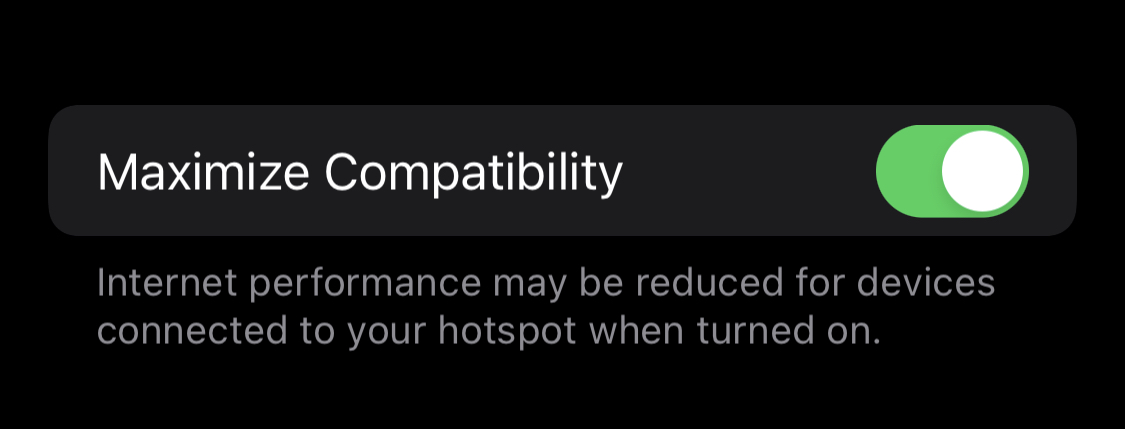
I'm trying to replicate a common view that I've seen in the iPhone settings where you can see some settings field and underneath it, there's an explanation text:
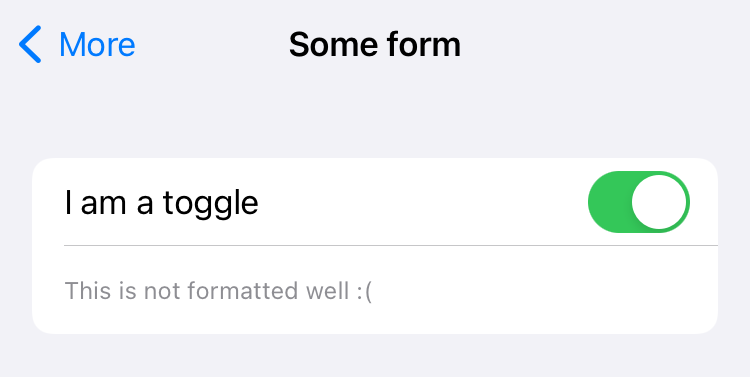
I can't find a way to add the explanation text below and make it look neat like Apple are doing:
struct SomeView: View {
@State private var someBool = true
var body: some View {
Form {
Toggle("I am a toggle", isOn: $someBool)
Text("This is not formatted well :(")
.font(.caption)
.foregroundColor(.gray)
}
.navigationBarTitle(Text("Some form"))
.navigationBarTitleDisplayMode(.inline)
}
}
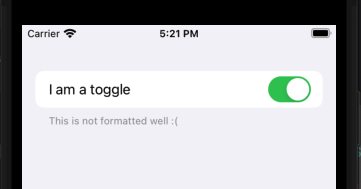
Here's the result:
CodePudding user response:
Use section footer for that, like
Form {
Section {
Toggle("I am a toggle", isOn: $someBool)
} footer: {
Text("This is not formatted well :(") // << here !!
.font(.caption)
.foregroundColor(.gray)
}
}
Tested with Xcode 13.4 / iOS 15.5