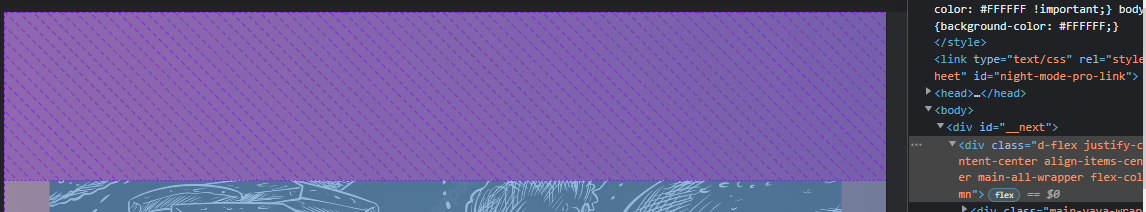
I'm building an app using NextJS - Bootstrap, when I check the elements tab, I see this weird dashed gap on the top of the screen. There is no element that has margin/padding-top at all It's not clickable at all.
Seems like the element with the d-flex class (flex element) has this weird dashed gap. But when I check the elements, this flex element does not any padding or margin.
In the above picture, there is an image at the top. By default, it should be positioned at the top of the screen. But somehow, there is this dashed gap. I can't use negative margin-top values on the image because it won't be the same for all resolutions, it'll break the responsiveness of the app.
I tried margin: 0 and padding: 0 for almost every component at the top (wrapper divs, the Image component, Html, body, etc.) nothing works.
Why there is this gap and where does it come from?
Edit: After comments, here are the related CSS parts
This is the parent element (using Bootstrap class d-flex, it's on the picture above)
.main-all-wrapper {
max-width: 100%;
height: 100vh;
}
This is the image element
.main-image-wrapper {
width: 100%;
height: 60%;
max-width: 800px;
max-height: 650px;
position: relative;
}
Body and HTML
HTML,
body {
padding: 0;
margin: 0;
box-sizing: border-box;
height: 100%;
CodePudding user response:
The div with class d-flex has property justify-content: center from the look of the class justify-content-center, and flex-direction: column from the look of flex-column class which results in your content pushed to the center vertically if there is available space. You should instead use the class justify-content-between instead of justify-content-center which will push the image to the top and have the remaining space shared in between the flex child.