Is there a way to enable Gradient Buttons [ | – ] with SwiftUI? Can't find any useful information about this topic.
Update
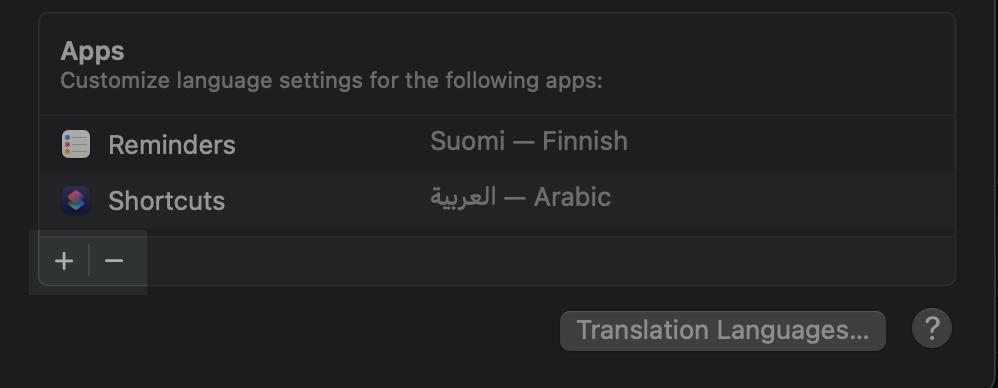
I made a few cosmetic changes to @workingdogsupportUkraine answer. Now Gradient Buttons looks similar as in the Settings app on macOS 13. Please feel free to suggest any enhancements
import SwiftUI
struct TestView: View {
@State private var selection: Int?
struct GradientButton: View {
var glyph: String
var body: some View {
ZStack {
Image(systemName: glyph)
.fontWeight(.medium)
Color.clear
.frame(width: 24, height: 24)
}
}
}
var body: some View {
Form {
Section {
List(selection: $selection) {
ForEach(0 ..< 5) { Text("Item \($0)") }
}
.padding(.bottom, 24)
.overlay(alignment: .bottom, content: {
VStack(alignment: .leading, spacing: 0) {
Divider()
HStack(spacing: 0) {
Button(action: {}) {
GradientButton(glyph: "plus")
}
Divider().frame(height: 16)
Button(action: {}) {
GradientButton(glyph: "minus")
}
.disabled(selection == nil ? true : false)
}
.buttonStyle(.borderless)
}
.background(Rectangle().opacity(0.04))
})
}
}
.formStyle(.grouped)
}
}
CodePudding user response:
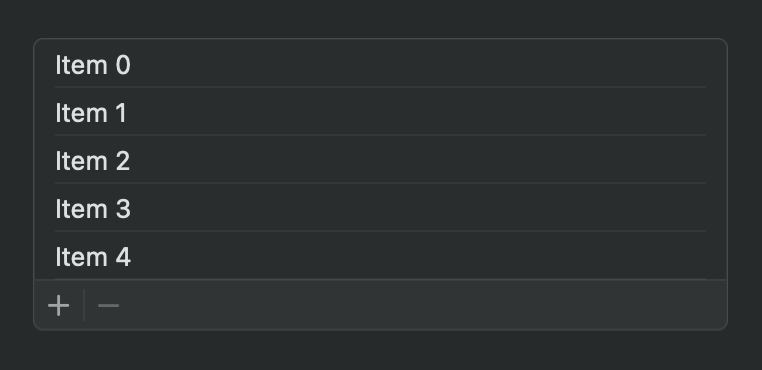
you could try something simple like this:
struct ContentView: View {
var body: some View {
List {
ForEach(0 ..< 5) { Text("item \($0)") }
HStack {
Button(action: {print("plus")}) {
Image(systemName: "plus").imageScale(.small)
}
Divider()
Button(action: {print("minus")}) {
Image(systemName: "minus").imageScale(.small)
}
}.buttonStyle(.borderless)
.frame(width: 66, height: 33)
}
}
}