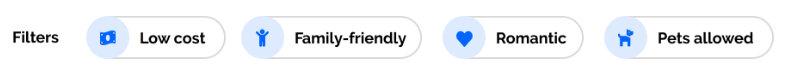
For a project, I need to reproduce the following filter: 
But I have a little problem, I just can't vertically center my icons. I have tried to use justify-content: center and to manipulate the values of position: relative, but it just don't work.
Here is my code:
#filter-content{
display: inline-flex;
padding: 16px 0px 0px 16px;
}
#filter-nav{
display: flex;
flex-direction: row;
position: relative;
bottom: 15px;
list-style: none;
}
.filter-item{
color: black;
font-family: Raleway;
font-size: 14px;
font-weight: bold;
height: 20px;
width: max-content;
line-height: 20px;
text-align: center;
margin-top: 5px;
margin-right: 30px;
padding: 6px 6px 6px 6px;
border: 2px solid #F2F2F2;
border-radius: 20px;
cursor: pointer;
}
.filter-item:hover{
transform: scale(1.1);
background-color: #DEEBFF;
}
#money-icon, #dog-icon, #heart-icon, #person-icon{
position: relative;
right: 6px;
bottom: 6px;
color: #0065FC;
height: 32px;
width: 30px;
line-height: 22px;
border-radius: 20px;
background-color: #DEEBFF;
}<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Raleway">
<script src="https://kit.fontawesome.com/1f544e41e8.js" crossorigin="anonymous"></script>
<div id="filter-content">
<h3>Filters</h3>
<ul id="filter-nav">
<li ><i id="money-icon" ></i>Low cost</li>
<li ><i id="person-icon" ></i>Family-friendly</li>
<li ><i id="heart-icon" ></i>Romantic</li>
<li ><i id="dog-icon" ></i>Pets allowed</li>
</ul>
</div>I thank in advance anyone who will take the time to try to help me.
CodePudding user response:
Add these new lines to your CSS:
.filter-item .fa-solid {
float: left;
}
.filter-item .fa-solid::before {
line-height: 2.5;
}
