so I'm fairly new to react-native. I'm trying to implement a carousel with react-native-swiper.
Issue -
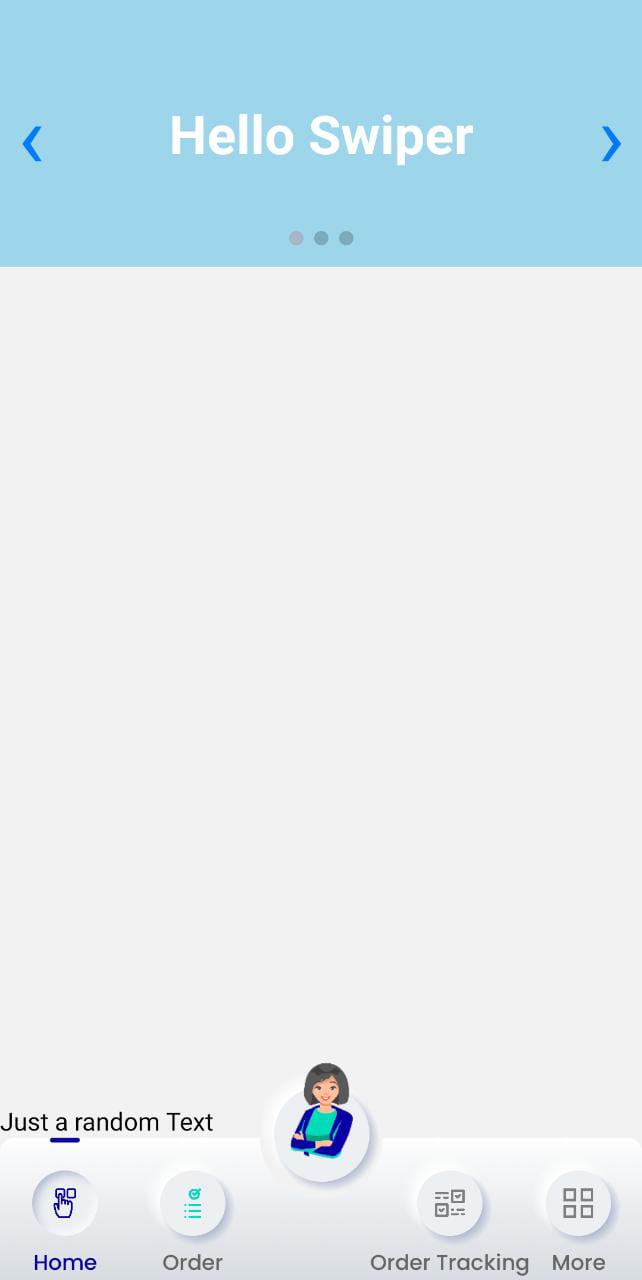
I want to set the carousel height to 150px, for this I set the property height to 150px, with this the carousel height got changed to 150px but when I try to render a text component below carousel, it is not rendering just below the carousel.
import React from 'react';
import { View, Text, StyleSheet } from "react-native";
import Swiper from 'react-native-swiper';
const styles = StyleSheet.create({
wrapper: { backgroundColor: "black", height: 150 },
slide1: {
height: 150,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#9DD6EB'
},
slide2: {
height: 150,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#97CAE5'
},
slide3: {
height: 150,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#92BBD9'
},
text: {
color: '#fff',
fontSize: 30,
fontWeight: 'bold'
}
})
const HomeScreen_ = () => {
return (
<>
<Swiper
style={styles.wrapper}
height={150}
showsButtons
autoplay
paginationStyle={{ height: 8, position: 'absolute', top: 130 }}
activeDot={
<View
style={{
backgroundColor: '#c3383833', width: 8,
height: 8, borderRadius: 4, marginLeft: 3,
marginRight: 3, marginTop: 3, marginBottom: 3
}} />
}>
<View style={styles.slide1}>
<Text style={styles.text}>Hello Swiper</Text>
</View>
<View style={styles.slide2}>
<Text style={styles.text}>Beautiful</Text>
</View>
<View style={styles.slide3}>
<Text style={styles.text}>And simple</Text>
</View>
</Swiper >
<Text style={{ height: 100, color: "black", }}>Just a Random Text</Text>
</>
)
};
export default HomeScreen_;CodePudding user response:
I solved this issue by removing the height property in the wrapper object of StyleSheet and passing containerStyle={{ height: 150, flex: 0 }} as a prop in Swiper
CodePudding user response:
you can check this sample, in React Native, we have covered any component using View
import React from 'react';
import {View, Text, StyleSheet, SafeAreaView} from 'react-native';
import Swiper from 'react-native-swiper';
const SwiperExample = () => {
return (
<>
<View style={{flex: 0.3}}> // here
<Swiper
style={styles.wrapper}
showsButtons
autoplay
paginationStyle={{height: 8, position: 'absolute', top: 130}}
activeDot={
<View
style={{
backgroundColor: '#c3383833',
width: 8,
height: 8,
borderRadius: 4,
marginLeft: 3,
marginRight: 3,
marginTop: 3,
marginBottom: 3,
}}
/>
}>
<View style={styles.slide1}>
<Text style={styles.text}>Hello Swiper</Text>
</View>
<View style={styles.slide2}>
<Text style={styles.text}>Beautiful</Text>
</View>
<View style={styles.slide3}>
<Text style={styles.text}>And simple</Text>
</View>
</Swiper>
</View>
<Text style={{height: 100, color: 'black'}}>Just a Random Text</Text>
</>
);
};
const styles = StyleSheet.create({
wrapper: {backgroundColor: 'black', flex: 1},
slide1: {
height: 150,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#9DD6EB',
},
slide2: {
height: 150,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#97CAE5',
},
slide3: {
height: 150,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#92BBD9',
},
text: {
color: '#fff',
fontSize: 30,
fontWeight: 'bold',
},
});
export default SwiperExample;