I'm trying to render video in a React Native component using react-native-video v5.2.0 . I get following error. I'm using react native CLI on OSX. The app crashes on trying to import the library, line:
import Video from 'react-native-video';
The error:
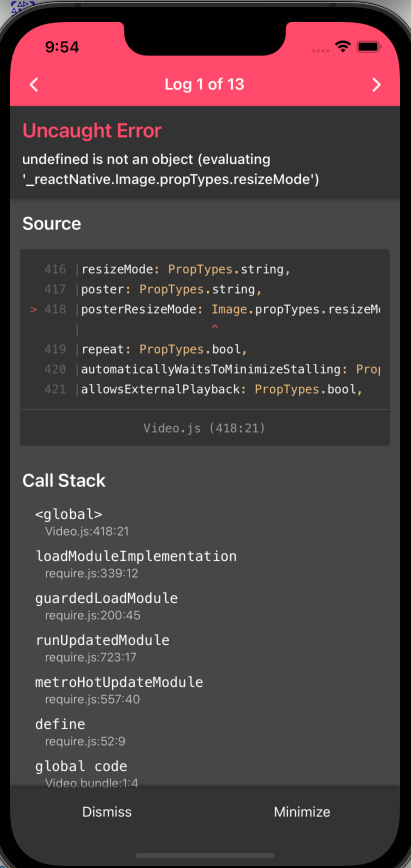
Uncaught Error
undefined is not an object (evaluating ‘_reactNative.Image.propTypes.resizeMode’)
Screenshot:
The code:
import React from 'react';
import {View, Text} from 'react-native';
import styles from './styles';
import Video from 'react-native-video';
const Post = () => {
return (
<>
<View style={styles.container}>
<Text>Post</Text>
<Video
source={{
uri: 'https://commondatastorage.googleapis.com/gtv-videos-bucket/sample/BigBuckBunny.mp4',
}} // Can be a URL or a local file.
ref={ref => {
this.player = ref;
}} // Store reference
onBuffer={this.onBuffer} // Callback when remote video is buffering
one rror={this.videoError} // Callback when video cannot be loaded
style={styles.video}
/>
</View>
</>
);
};
export default Post;
CodePudding user response:
According to this GitHub issue, upgrading the version of react-native-video to "^6.0.0-alpha.1" would solve the problem:
npm i [email protected]
Don't hesitate to read the discussion there if it doesn't work for you.