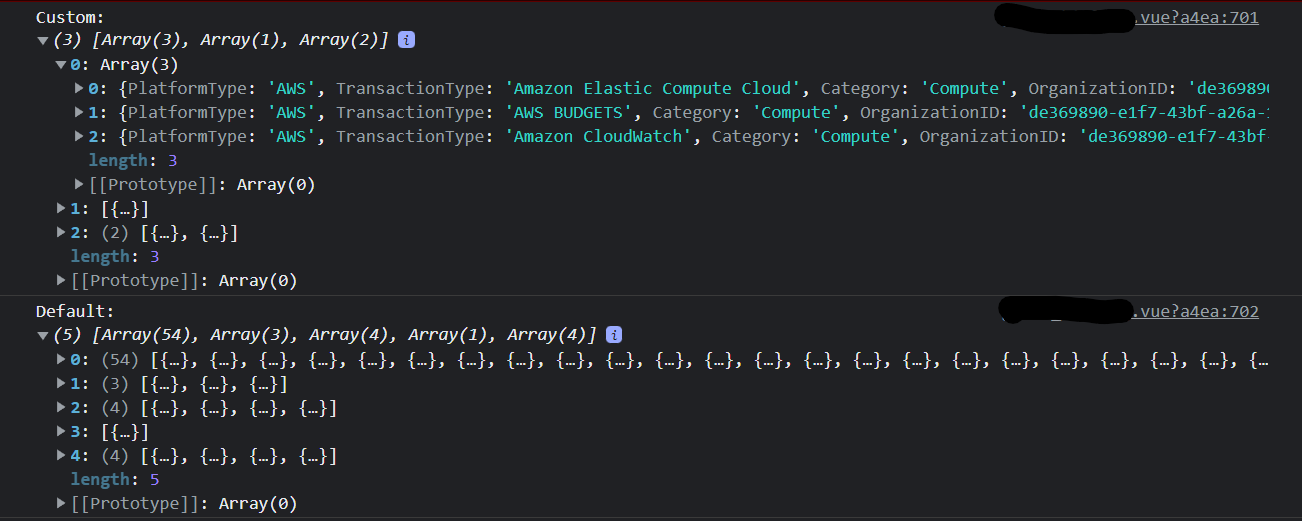
I am trying to loop through two API responses. I then want to combine these two results into one array, and then loop through it to get TransactionType, which is the value that I want. I am quite a noob at looping and it is showing. The API result looks like this:
So far, I've only made it as far as trying to loop through my code,
private async sortTransactiontypes() {
const customTypes = await API(this.params1);
const defaultTypes = await API(this.params2);
const customKey = Object.values(customTypes);
const defaultKey = Object.values(defaultTypes);
for (const key in customKey) {
console.log(JSON.stringify(`${key}: ${customKey[key]}`));
}
}
but I keep getting an "0: [object Object],[object Object],[object Object]" error.
How would I go about in doing what I want to do?
CodePudding user response:
but I keep getting an "0: [object Object],[object Object],[object Object]" error.
That's not an error. That's the output of console.log.
You are iterating over the keys of an array, so ${key} is "0".
And [object Object],[object Object] is how an array of object is implicitly converted to a string.
If you remove the JSON.stringify and the interpolated string, you should get a better description of what you are logging.
console.log(key, customKey[key])
combine these two results into one array
These appear to be nested arrays, so .flat() can really help you out here if yo don't care about how they are grouped and just want all the item in each nested array.
const customKey = Object.values(customTypes).flat();
const defaultKey = Object.values(defaultTypes).flat();
Now combine them into one array that contains both with a ... spread.
const allItems = [...customKey, ...defaultKey];
and then loop through it to get
TransactionType
for (const item of allItems) {
console.log(item.TransactionType);
}
CodePudding user response:
that's not an error, it's just the output you get after converting an array to a string. To illustrate I tried the following in my Node.js CLI :
> let arr = [{one: 'one'}, {two: 'two'}]
undefined
> console.log(arr)
[ { one: 'one' }, { two: 'two' } ]
undefined
> console.log(`${arr}`)
[object Object],[object Object]
As you can see logging the array produces the output you want, but when you surround your array of objects with the template string back ticks every object in the array is converted to the generic representation [object Object].
Regular old console.log is a little better at outputting the full array of objects, but if you nest your objects too deeply you'll get a similar effect:
> arr = [{obj: {nested: {another: 'obj'}}}, {nested: false}]
[ { obj: { nested: [Object] } }, { nested: false } ]
> console.log(arr)
[ { obj: { nested: [Object] } }, { nested: false } ]
undefined
Try removing the back ticks, or to get a full representation of the whole object in JSON do this :
for (const key in customKey) {
console.log(JSON.stringify({key: customKey[key]}));
}
I can't 100% tell from looking at your terminal output there, but seems to me that you want to grab the objects out of your customTypes variable and combine those objects into one longer list? Something like this should do the trick :
const arr = [];
for (const key in customTypes) {
arr.push(customTypes[key], ...defaultTypes[key]);
}
// now you have an array of objects so ...
const transactions = arr.map(o => o.TransactionType);
Hope this helps!