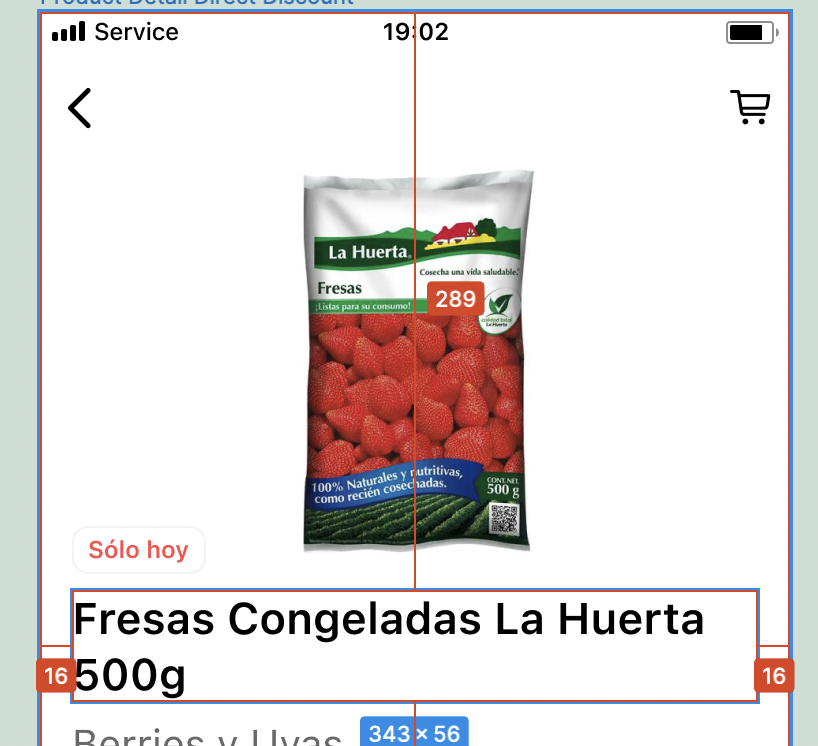
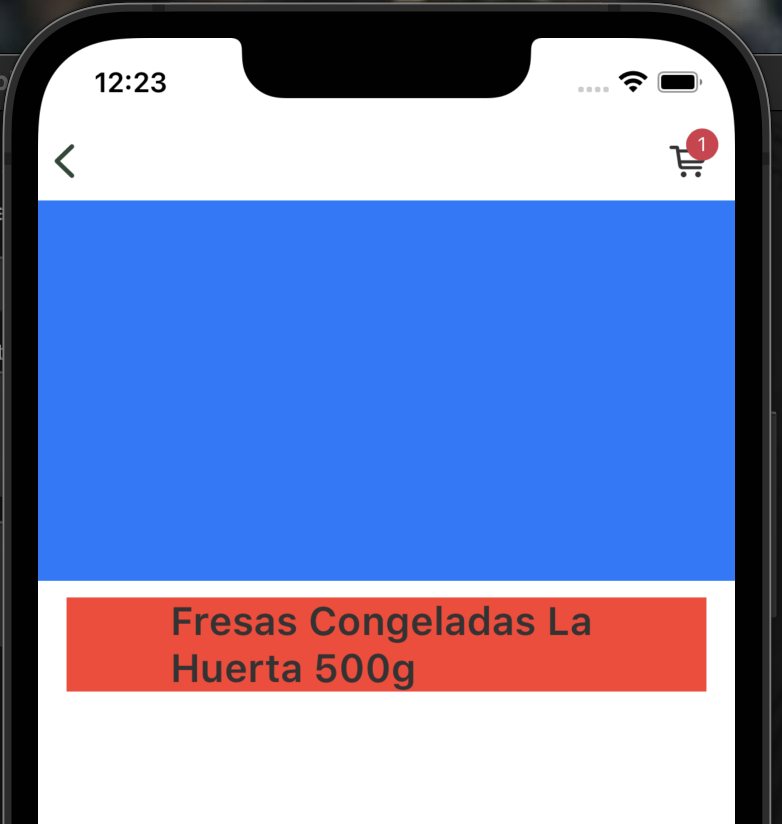
Hi Im creating this design, with swiftUI but I can't figure out why the Text() is adding more padding to the string value, I just want it to the leading trailing, like margins
Result:
Code:
struct ProductDetailSwiftUIView: View {
var body: some View {
ZStack {
ScrollView {
VStack {
Rectangle()
.frame(height: 213)
.foregroundColor(Color.blue)
Text("Fresas Congeladas La Huerta 500g")
.foregroundColor(.black)
.font(Font.bodySemibold(22))
.multilineTextAlignment(.leading)
.frame(maxWidth: .infinity)
.background(Color.red)
.padding(.leading, 16)
.padding(.trailing, 16)
}
}.toolbar {
ToolbarItem(placement: .navigationBarTrailing) {
Button {
print("Hello world