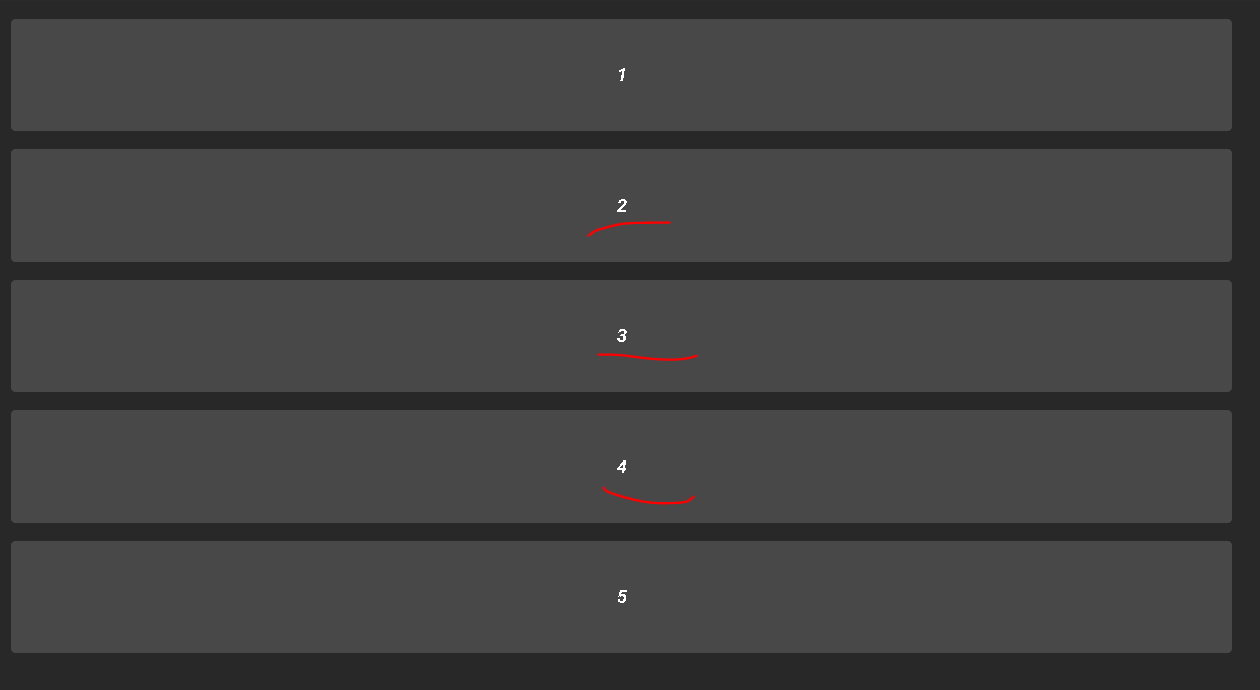
I am new to grid layouts in CSS and I want to have a simple layout with one column and three rows but one of the rows has to be again divided into three columns
so it will be something like below where 2, 3, 4 have to be in the same row equally spaced or controllable.
Here is my grid structure:
<div >
<div id="about_me">
<p>
1
</p>
</div>
<div id="">
<p>
2
</p>
</div>
<div id="">
<p>
3
</p>
</div>
<div id="">
<p>
4
</p>
</div>
<div id="">
<p>
5
</p>
</div>
</div>
I feel like using flex-box for the three rows, but thats not probably what I should do as grid probably has its own logic and control to generate such a layout.
CodePudding user response:
- using
grid-columncss
- work fine also with
gaps- only one div that contain all the cards
.grid_container {
display: grid;
gap: 0.5rem;
}
.card {
border: 1px dashed red;
display: grid;
place-items: center;
}<div >
<div style="grid-column: 1/4" id="about_me">
<p>1</p>
</div>
<div style="grid-column: 1/2" id="">
<p>2</p>
</div>
<div style="grid-column: 2/3" id="">
<p>3</p>
</div>
<div style="grid-column: 3/4" id="">
<p>4</p>
</div>
<div style="grid-column: 1/4" id="">
<p>5</p>
</div>
</div>- using flexbox
Another easier solution can be using grid when is necessary, or flexbox when is necessary.
so the 3, 4, 5 cards can be wrapped inside a <div> and make that div with flexbox
and the parent element grid
.grid_container {
display: grid;
}
.flex_container {
display: flex;
}
.flex_container>* {
flex: 1;
}
.card {
border: 1px dashed red;
display: grid;
place-items: center;
}<div >
<div id="about_me">
<p>1</p>
</div>
<div >
<div id="">
<p>2</p>
</div>
<div id="">
<p>3</p>
</div>
<div id="">
<p>4</p>
</div>
</div>
<div id="">
<p>5</p>
</div>
</div>CodePudding user response:
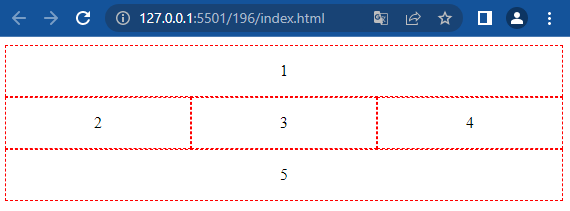
Maybe something like this would work for you if you want to use css grid:
.grid-container {
display: grid;
grid-template-columns: repeat(3, minmax(0, 1fr));
row-gap: 10px;
text-align: center;
}
.full-row {
grid-column: span 3 / span 3;
border: dashed red;
}
.one-third-row {
grid-column: span 1 / span 1;
border: dashed red;
} <div >
<div id="about_me">
<p>
1
</p>
</div>
<div id="">
<p>
2
</p>
</div>
<div id="">
<p>
3
</p>
</div>
<div id="">
<p>
4
</p>
</div>
<div id="">
<p>
5
</p>
</div>
</div>