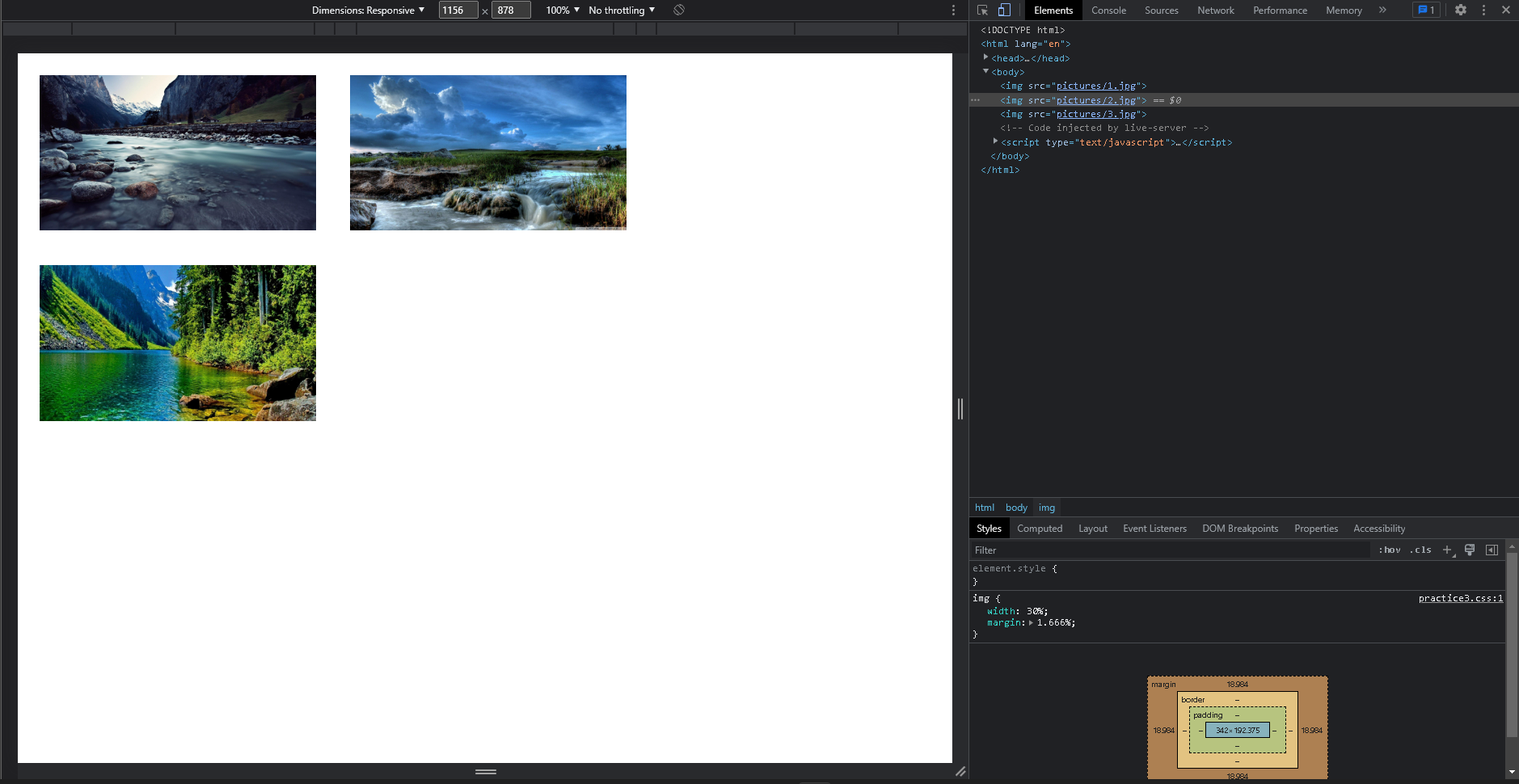
Screenshot showing 2 img in a line when it should have been 3

i've tried everything but the problem doesn't seem to go away. i believe my maths is correct.
It works as expected in my friends computer though.
Honestly there is not much code but three img tags for 3 images and in css i did,
img {
width: 30%;
margin: 1.666%; /*or :calc(10%/6); */
}<body>
<img src="picture/1.jpg">
<img src="picture/2.jpg">
<img src="picture/3.jpg">
</body>Now if my maths is correct which i think it is all 3 images should appear in a single line but they dont.
CodePudding user response:
The linebreaks in the code create spaces between the images which are "added" between the margins (like between words – images are inline elements). If you write all three images into one line in the HTML code (without any spaces between them), it works as desired:
img {
width: 30%;
margin: 1.666%;
/*or :calc(10%/6); */
}<body>
<img src="picture/1.jpg"><img src="picture/2.jpg"><img src="picture/3.jpg">
</body>