I'm trying to convert the Integer array state into a String array to access the collection.
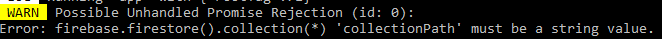
When I'm Restarting the app it shows this error 
But somehow, when I'm saving my code it refreshes and shows the correct information without errors.
getJobs():
let length = 0;
let jobData = [];
const data = await firestore()
.collection(groupID)
.doc('jobs-list')
.get()
.then((value) => {
length = Object.keys(value.data()).length;
for (let i = 0; i < length; i ) {
jobData.push(value.data()[i]);
}
})
setJobsNumbers(jobData);
JSON.stringify(jobsNumbers);
for (let i = 0; i < length; i ) {
console.log(jobData[i])
const job = await firestore()
.collection(groupID)
.doc('jobs')
.collection(jobsNumbers[i])
.get()
.then(querySnapshot => {
querySnapshot.forEach(documentSnapshot => {
console.log('Job ID: ', documentSnapshot.id, documentSnapshot.data());
});
});
};
useEffect:
useEffect(() => {
const subscriber = firestore()
.collection('Users')
.doc(currentUser.uid)
.onSnapshot(documentSnapshot => {
setGroupID(documentSnapshot.data().group);
});
getJobs();
// Stop listening for updates when no longer required
return () => subscriber();
}, [currentUser.uid]);
jobsNumber is not undefined or null
CodePudding user response:
Put the call of getJobs inside the callback of onSnapshot then. That is immediately after setGroupID. This way the collectionPath (groupID) must have been set before that code is running.
