I have a TextFormField and above it I have List that store TextFormField value.
My issue is when I add Items on list, TextFormField hide behind the keyboard. I want to keep focus on TextFormField.
here is my TextFormField Code.
TextFormField(
cursorColor: Colors.black,
onFieldSubmitted: (value) {
FocusScope.of(context).requestFocus(focusNode); // this line is not working
},
style: new TextStyle(
fontSize: 15.0,
fontFamily: "Roboto",
fontWeight: FontWeight.w400,
color: darkGreyColor,
),
controller: _textFieldController,
keyboardType: TextInputType.text,
focusNode: focusNode,
textInputAction: TextInputAction.done,
onChanged: (text) {
},
inputFormatters: [
new LengthLimitingTextInputFormatter(200),
],
onSaved: (String? val) {
},
),
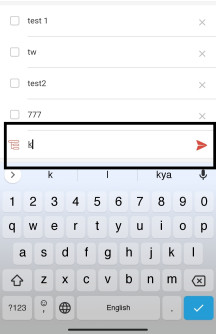
What I want :
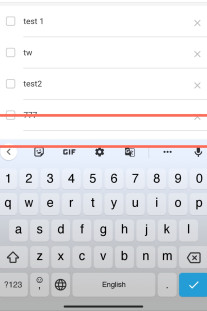
What I have done:
Please provide suggestions for how can I achieve it.
Thanks!
CodePudding user response:
Pass TextFormField to bottomNavigationBar inside your Scaffold widget
Complete example:
Scaffold(
appBar: AppBar(
title: const Text(''),
),
body: ListView(),
bottomNavigationBar: TextFormField()
);
CodePudding user response:
maybe you have set resizeToAvoidBottomInset to your scaffold. Make it false or just remove it.
or another method is you can give padding when keyboard appears