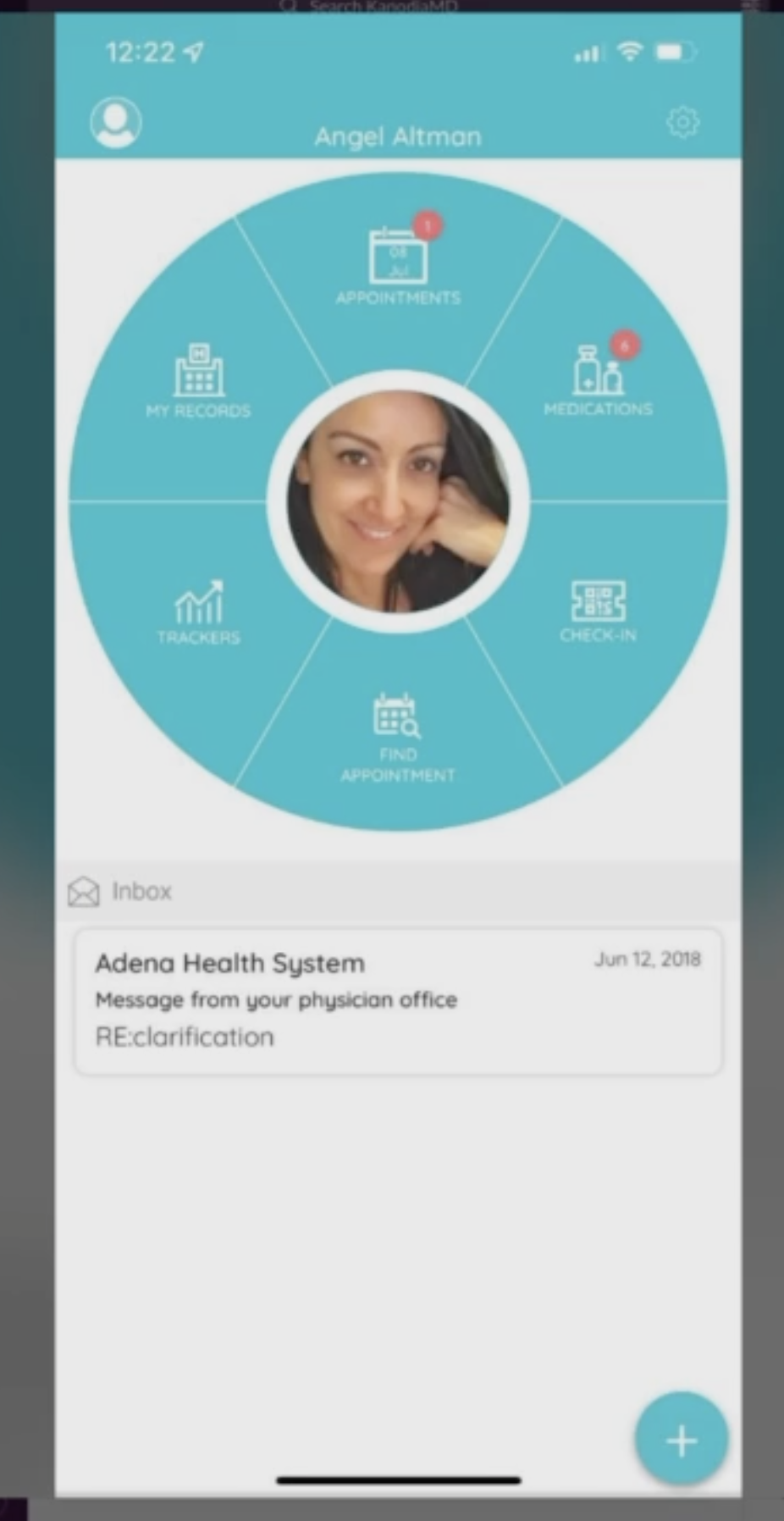
I am trying to achieve a circular widget in which each slice represents a tab and having a separation line between each slice coming out from the centre of the circle as shown in the image.
I have tried bunch of packages and I found the following package fulfilling the purpose to some extent. https://pub.dev/packages/circular_widgets
I have also tried with Clipping and Custom painting API, but couldn't achieve what i am looking for.
CodePudding user response:
I made custom painter with widgets I hope this help you
class CircleCustomPainer extends CustomPainter {
var count = 6;
@override
void paint(Canvas canvas, Size size) {
Paint paint = Paint();
paint.color = Colors.red;
Paint paint1 = Paint();
paint1.color = Colors.white;
paint1.strokeWidth = 4;
paint1.style = PaintingStyle.stroke;
canvas.drawCircle(
Offset(size.width / 2, size.height / 2), size.height / 2, paint);
Path path = Path();
path.moveTo(size.width / 2, size.height / 2);
for (var i = 0; i < count; i ) {
var o = (2 * i * math.pi) / count;
var x = 150 * math.cos(o) (size.width / 2);
var y = 150 * math.sin(o) (size.height / 2);
path.lineTo(x, y);
path.moveTo(size.width / 2, size.height / 2);
}
canvas.drawPath(path, paint1);
}
@override
bool shouldRepaint(covariant CustomPainter oldDelegate) => true;
}
this is widget creator for menu
Widget getWidgets(int count, Size size) {
List<Widget> list = [];
for (var i = 0; i < count; i ) {
var o = (2 * i * math.pi) / count;
o = o ((360 / count) / 57.2958) / 2;
var x = (size.width / 3) * math.cos(o) (size.width / 2);
var y = (size.width / 3) * math.sin(o) (size.height / 2);
list.add(Positioned.fromRect(
rect: Rect.fromCenter(center: Offset(x, y), height: 60, width: 60),
child: Column(
children: [
Container(
color: Colors.black,
width: 60,
height: 60,
),
],
),
));
}
return Container(
width: 300,
height: 300,
alignment: Alignment.center,
child: Stack(
children: list,
),
);
}
you can used like this
SizedBox(
width: 300,
height: 300,
child: Stack(
alignment: Alignment.center,
children: [
CustomPaint(
size: Size(300, 300),
painter: CircleCustomPainer(),
),
Center(child: getWidgets(6, Size(300, 300)))
],
),
)
I will probably create a youtube video for that