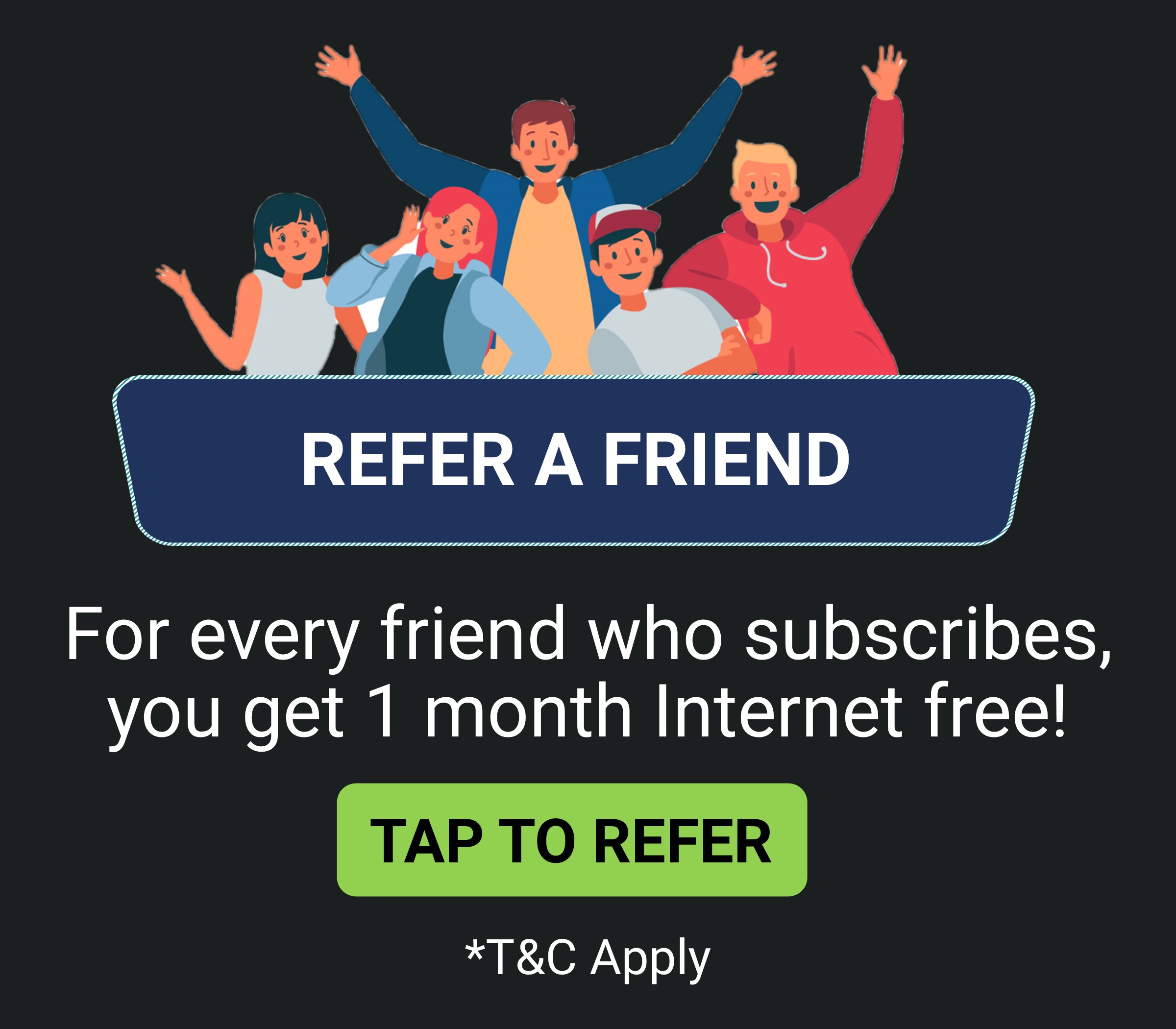
I have a popup to refer a friend in my app, in this popup i am using image.
So in this image bottom have tap to refer and T&C Apply, so i have to set the button on both TAP TO REFER and *T&C Apply So how i can do this.
I have already set the close button on top right corner.
Below is my Popup Code.
Future<bool> referCard() async {
return await showDialog(
context: context,
builder: (context) => Center(
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Stack(
children: [
Image.asset(
"assets/images/ref_card.jpg",
),
Row(
mainAxisAlignment: MainAxisAlignment.end,
children: [
Material(
color: Colors.transparent,
child: IconButton(
icon: Icon(
Icons.close,
color: Colors.grey,
),
onPressed: () {
Navigator.pop(context);
},
),
)
],
),
],
),
),
)) ??
false;
}
Please Help Me. Thank You.
CodePudding user response:
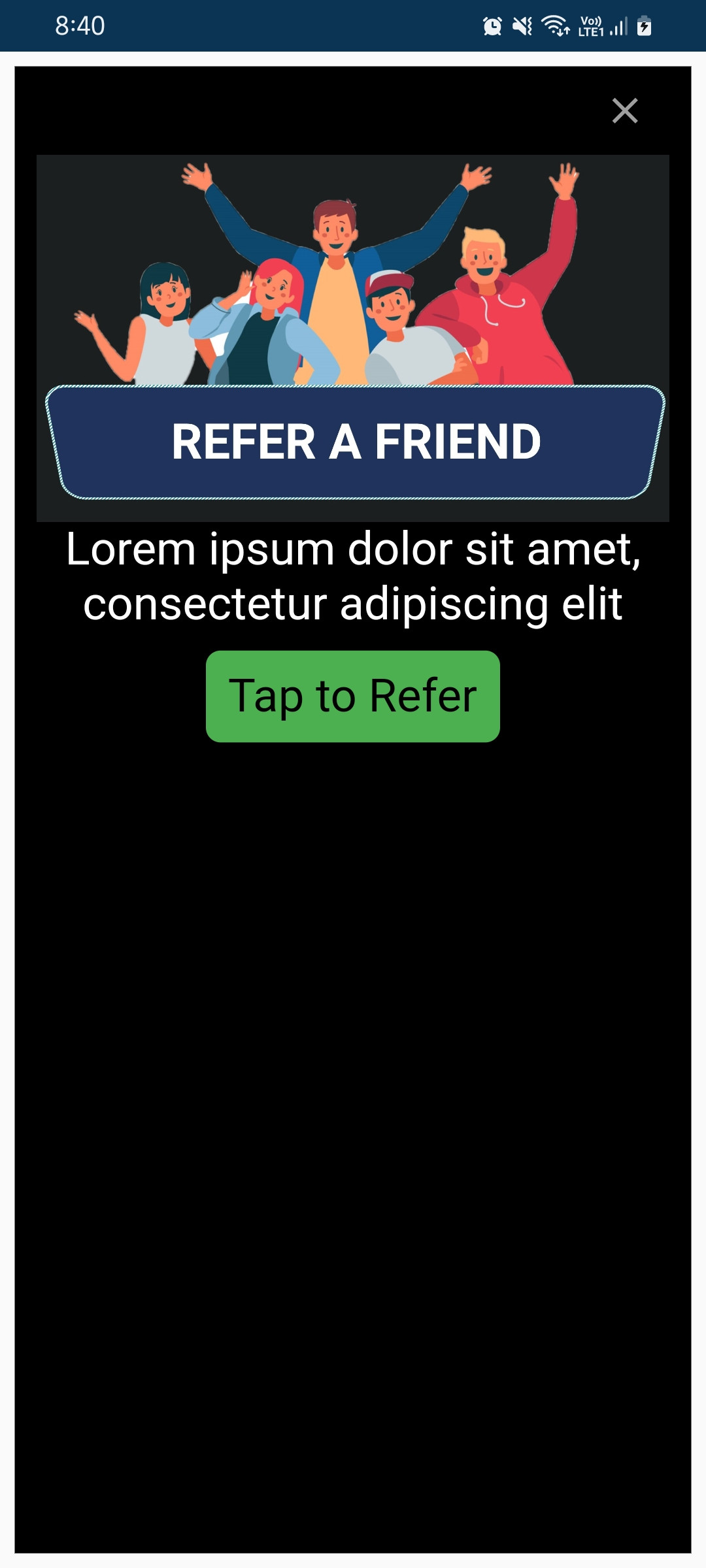
So this is what I achieved based on how I understood your question.
Note: Wrap your parent widget with Material and I also cropped your image to obtain your illustration image
Also I user a black container color as the background:see the comment
showDialog(
context: context,
builder: (context) => Center(
child: Material(
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Stack(
children: [
Container(color: Colors.black,),///black container as background
Padding(
padding: const EdgeInsets.symmetric(horizontal: 12.0),
child: Column(
children: [
Row(
mainAxisAlignment: MainAxisAlignment.end,
children: [
Material(
color: Colors.transparent,
child: IconButton(
icon: Icon(
Icons.close,
color: Colors.grey,
),
onPressed: () {
Navigator.pop(context);
},
),
)
],
),
Center(
child: Image.asset("assets/v.jpg"),
),
const Center(
child: Text(
"Lorem ipsum dolor sit amet, consectetur adipiscing elit", style: TextStyle(color: Colors.white, fontSize: 28.0),textAlign: TextAlign.center,)),
const SizedBox(
height: 10.0,
),
Center(
child: Container(
height: 50,
width: 160,
decoration: BoxDecoration(
color: Colors.green,
borderRadius: BorderRadius.circular(8.0)
),
child: const Center(child: Text("Tap to Refer", style: TextStyle(color: Colors.black, fontSize: 28),)),
),
),
SizedBox(height: 10.0,),
Center(child: Text("*T&C Apply", style: TextStyle(color: Colors.white, fontSize: 28),)),
],
),
)
],
),
),
),
))
CodePudding user response:
Container(
height:400,//use your height and width
width:300
alignment: Alignment.bottomCenter,
decoration: BoxDecoration(
image: DecorationImage(
fit: BoxFit.cover,
image: AssetImage('assets/images/ref_card'))),
child: Padding(
padding: const EdgeInsets.only(bottom: 20),
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
ElevatedButton(onPressed: () {}, child: Text('TO REFER')),
TextButton(onPressed: () {}, child: Text('*T&C Apply')),
],
),
),
);