I'm having a render overflow error where text goes off the screen..I'm new to flutter and I can't for the life of me figure out how to fix it. Any pointers on how I could resolve it? I've tried a bunch of different things based on other questions but for whatever reason none of them worked.
import 'package:flutter/material.dart';
import 'package:flutter/widgets.dart';
import 'package:save_extra_money/shared/globals/ProjectColors.dart';
import '../../model/Transaction.dart';
class DetailRow extends StatelessWidget {
final String fieldName;
final String text;
final Color textColor;
const DetailRow({
Key? key,
required this.text,
required this.fieldName,
this.textColor = ProjectColors.normalText,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
color: Colors.white,
padding: EdgeInsets.all(5),
child: Row(
mainAxisAlignment: MainAxisAlignment.start,
children: [
Container(
alignment: Alignment.topLeft,
color: Colors.white,
child: Container(
child: Flexible(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
fieldName,
style: TextStyle(color: Colors.black54),
),
Text(
text,
overflow: TextOverflow.ellipsis,
style: TextStyle(fontSize: 30,
color: textColor),
),
],
),
),
),
),
],
),
);
}
}
CodePudding user response:
Widget overflow is a common issue to face when you first start with Flutter. Usually, you can solve it in more than one way.
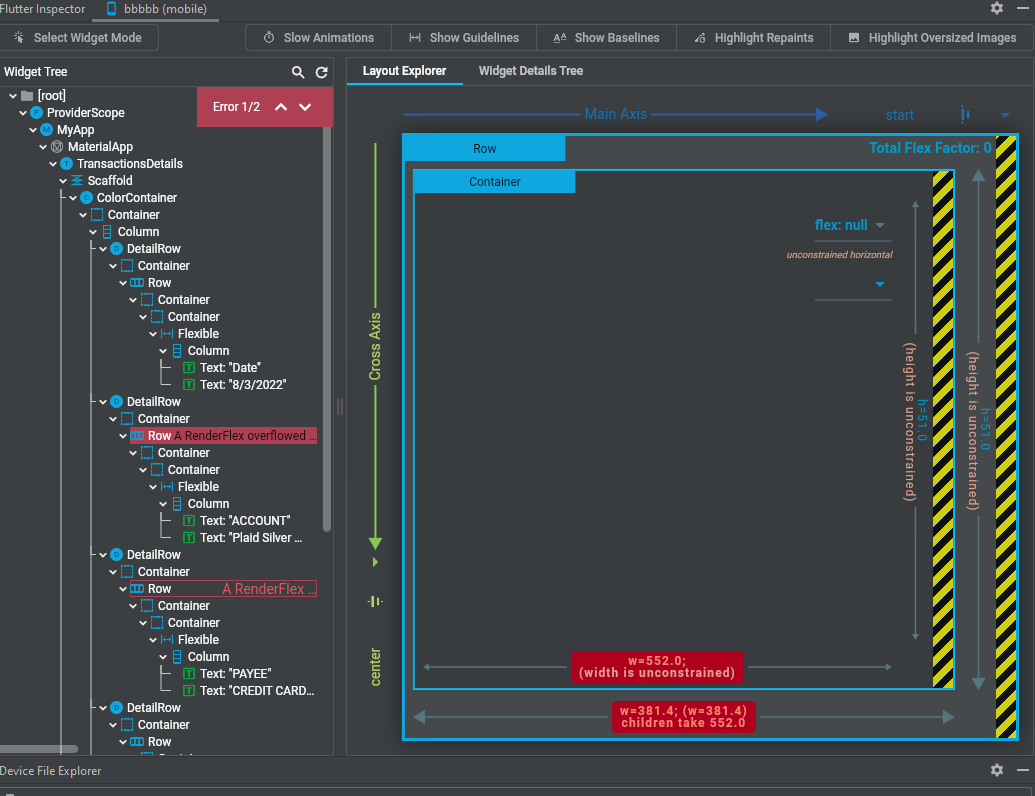
In your case, you are giving unbounded width to the Text widget. your Widget tree is as follows:
Container -> Row -> Container -> Column -> text
And because you are wrapping a Container with a Row widget, that gives unbounded width to the child of the Container. Therefore, your text will keep expanding horizontally so you can fix this by either giving the Container a static width or by wrapping it with the Expanded or Flexible widget.
To understand more about how Expanded and Flexible works I suggest you to read Expanded vs Flexible
CodePudding user response:
Main problem here is that child width is larger than its parents beacuse Container widget child get unbounded width from Row widget
you can write your code after return like this:
Container(
color: Colors.white,
padding: const EdgeInsets.all(5),
child: IntrinsicHeight(
child: Row(
children: <Widget>[
Flexible(
child: Container(
alignment: Alignment.topLeft,
color: Colors.white,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text(
fieldName,
style: const TextStyle(color: Colors.black54),
),
Text(
text,
style: const TextStyle(fontSize: 30, color: textColor),
overflow: TextOverflow.ellipsis,
),
],
),
),
),
],
),
),
),
Also, Text widget has property maxLines, so you can also set the exact number of lines.
IntrinsicHeight is a widget that sizes its child to the child's intrinsic height.
https://api.flutter.dev/flutter/widgets/IntrinsicHeight-class.html