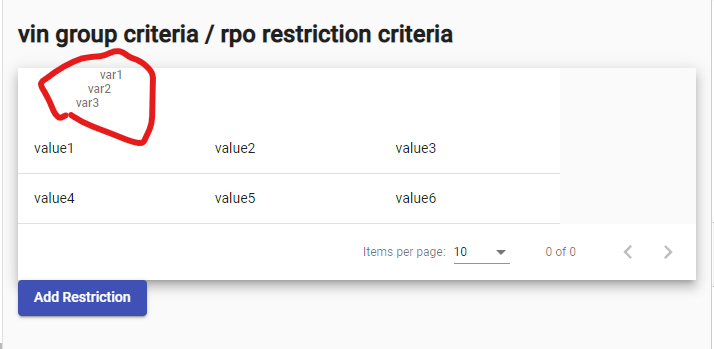
I created an angular material table, all the values are displayed but the column headers are put into the same column. As you can see the "var1""var2""var3" are column titles. All of them are put into the first column. Is there any way to put each of them into different column they belong to?
 I'm not sure what I missed in html or typescript.
I'm not sure what I missed in html or typescript.
The following is my typescript code:
import {
Component, OnInit, ViewChild
} from '@angular/core';
import {MatTable, MatTableDataSource} from '@angular/material/table';
import {MatPaginator} from "@angular/material/paginator";
import {MatDialog} from "@angular/material/dialog";
import {NewPageDialogComponent} from "./new-page-dialog/new-page-dialog.component";
import {RestrictionInformation} from "../../models/restriction-information";
import {SampleData} from "../../models/sample-data"
import {NewPageService} from "../../services/new-page/new-page.service";
@Component({
selector: 'app-new-page',
templateUrl: './new-page.component.html',
styleUrls: ['./new-page.component.css']
})
export class NewPageComponent implements OnInit {
displayedColumns: string[] = ['var1', 'var2', 'var3'];
data: SampleData[] = [{
var1 : "value1",
var2 : "value2",
var3 : "value3"
}, {
var1 : "value4",
var2 : "value5",
var3 : "value6",
}]
dataSource: MatTableDataSource<SampleData> = new MatTableDataSource<SampleData>(this.data);
constructor(public dialog: MatDialog, private NewPageService: NewPageService) {
}
ngOnInit(): void {
this.dataSource = new MatTableDataSource<SampleData>(this.data)
}
@ViewChild(MatTable) table!: MatTable<SampleData>;
@ViewChild(MatPaginator) paginator!: MatPaginator;
onAddRestriction() {
const dialogRef = this.dialog.open(NewPageDialogComponent, {
width: '40%',
});
dialogRef.afterClosed().subscribe(input => {
if (input) {
this.NewPageService.addRestriction(input)
}
});
}
}
The following is my html:
<div>
<h2>vin group criteria / rpo restriction criteria</h2>
<div >
<table mat-table [dataSource]="dataSource" matSort>
<!-- var1 Column -->
<ng-container matColumnDef="var1">
<mat-header-cell *matHeaderCellDef mat-sort-header> var1 </mat-header-cell>
<td *matCellDef="let SampleData" mat-cell> {{SampleData.var1}} </td>
</ng-container>
<ng-container matColumnDef="var2">
<mat-header-cell *matHeaderCellDef mat-sort-header> var2 </mat-header-cell>
<td *matCellDef="let SampleData" mat-cell> {{SampleData.var2}} </td>
</ng-container>
<ng-container matColumnDef="var3">
<mat-header-cell *matHeaderCellDef mat-sort-header> var3 </mat-header-cell>
<td *matCellDef="let SampleData" mat-cell> {{SampleData.var3}} </td>
</ng-container>
<tr *matHeaderRowDef="displayedColumns" mat-header-row></tr>
<tr *matRowDef="let row; columns: displayedColumns;" mat-row></tr>
</table>
<mat-paginator [pageSizeOptions]="[10, 30, 60, 100]" aria-label="Select page of users"></mat-paginator>
</div>
<!-- br -->
<div >
<button color="primary" mat-raised-button (click)="onAddRestriction()">
Add Restriction
</button>
</div>
</div>
The following is my css:
table {
width: 80%;
}
.mat-cell {
overflow-wrap: anywhere;
}
.mat-form-field {
width: 100%;
}
.mat-column-actions {
width: 10%;
padding-left: 20px;
}
td.mat-cell, th.mat-sort-header {
padding: 16px 16px;
}
mat-header-cell, mat-cell {
justify-content: center;
}
.example-list {
width: 500px;
max-width: 100%;
border: solid 1px #ccc;
min-height: 60px;
display: block;
background: white;
border-radius: 4px;
overflow: hidden;
}
.example-box {
padding: 20px 10px;
border-bottom: solid 1px #ccc;
color: rgba(0, 0, 0, 0.87);
display: flex;
flex-direction: row;
align-items: center;
justify-content: space-between;
box-sizing: border-box;
cursor: move;
background: white;
font-size: 14px;
}
.cdk-drag-preview {
box-sizing: border-box;
border-radius: 4px;
box-shadow: 0 5px 5px -3px rgba(0, 0, 0, 0.2),
0 8px 10px 1px rgba(0, 0, 0, 0.14),
0 3px 14px 2px rgba(0, 0, 0, 0.12);
}
.cdk-drag-placeholder {
opacity: 0;
}
.cdk-drag-animating {
transition: transform 250ms cubic-bezier(0, 0, 0.2, 1);
}
.example-box:last-child {
border: none;
}
.example-list.cdk-drop-list-dragging .example-box:not(.cdk-drag-placeholder) {
transition: transform 250ms cubic-bezier(0, 0, 0.2, 1);
}
CodePudding user response:
Replace all your
<mat-header-cell *matHeaderCellDef mat-sort-header> --header name here--- </mat-header-cell>
with
<th mat-header-cell *matHeaderCellDef mat-sort-header> --header name here--- </th>
if you want to use mat-header-cell as an element you have to use
mat-cell instead of td and mat-table instead of table
https://material.angular.io/components/table/overview#tables-with-display-flex
