
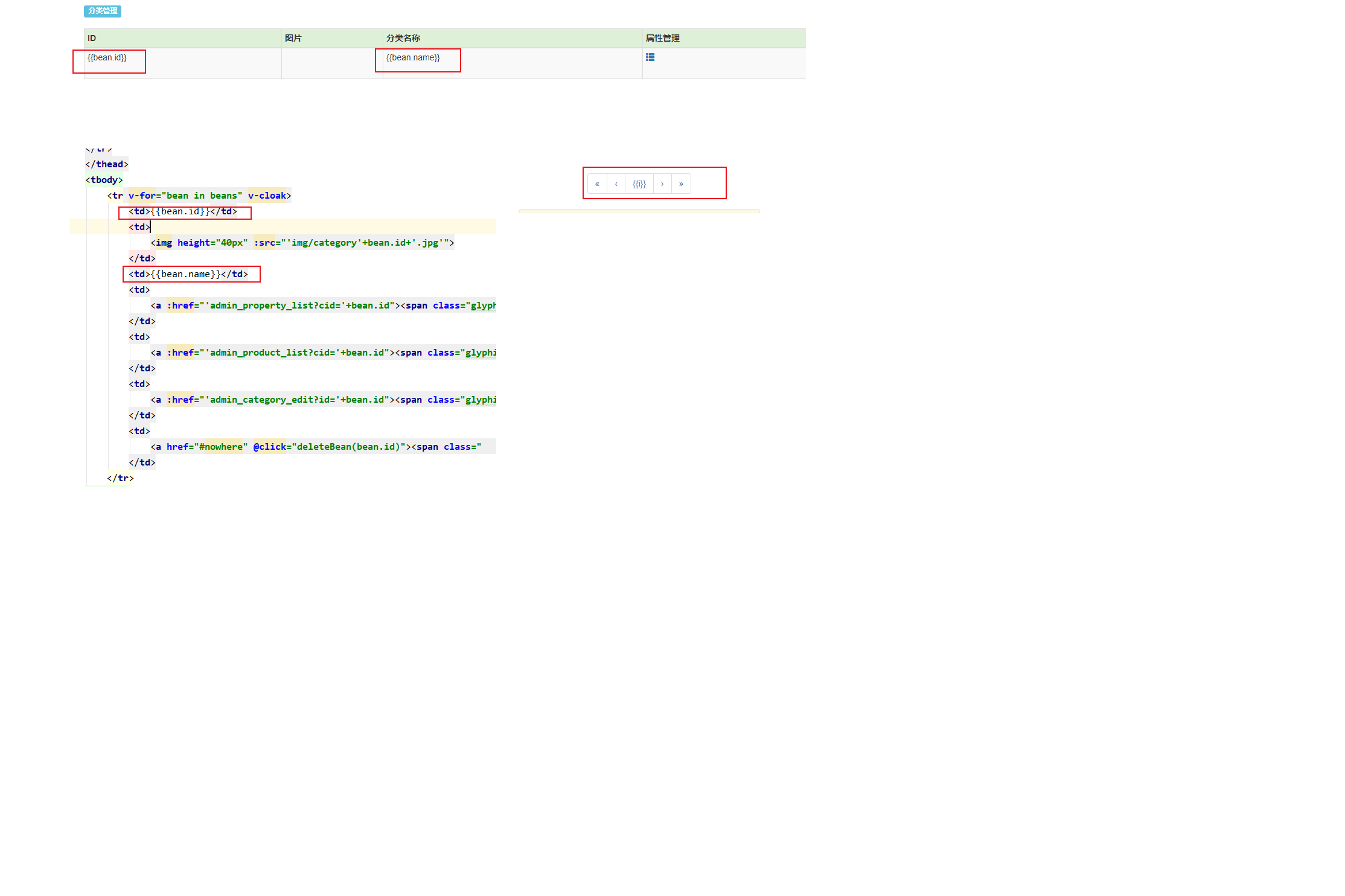
Using the vue development for the first time, to get the data from the backend is axios pass data, but after completion of loading, the front-end data all {{XXX}}, beg god to help me have a look
CodePudding user response:
Remove the v - cloak or added in the CSS- cloak [v] {
Display: none! important;
}
Have a try
CodePudding user response:
My idea is that upstairs, v - cloak should add the label to the outside of the most the most the most