I have created this component in react js using material UI

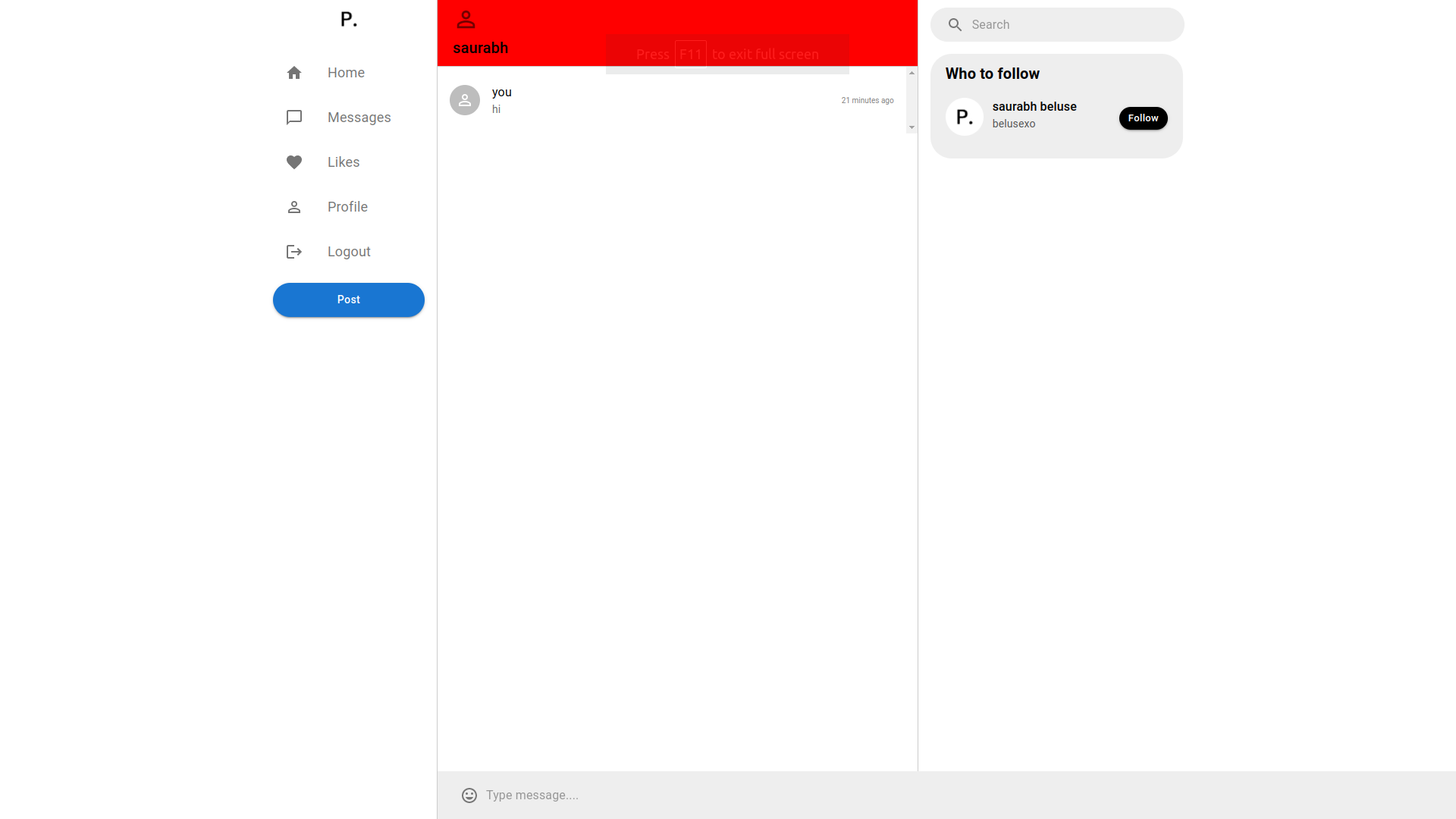
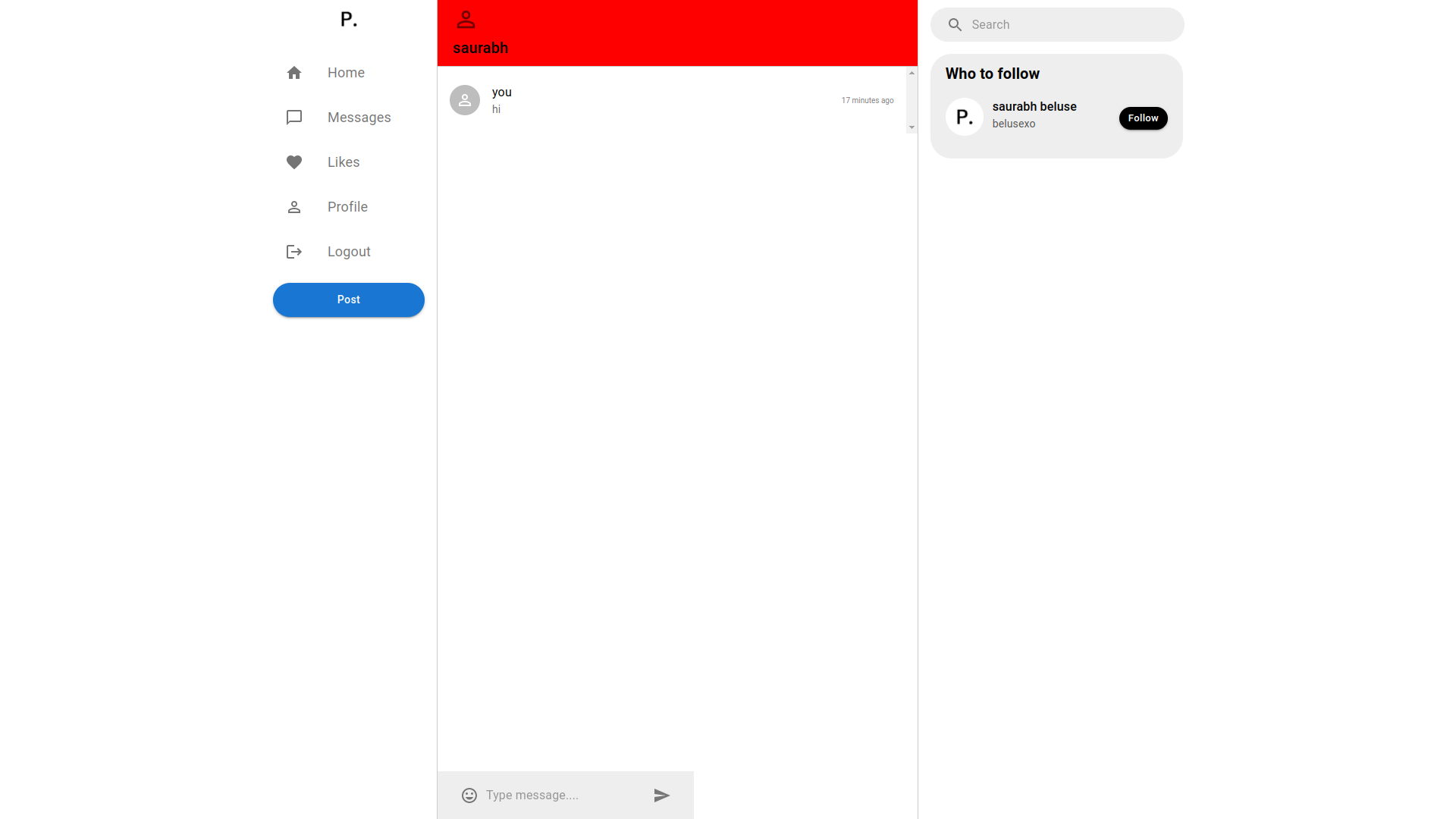
what I am trying to achieve here is push that chat input at bottom of screen of desktop or mobile and its width should of same as,but somehow its width always is half and when I am changing its width from inherit to 100% it is going out of screen
<> <Box style={{backgroundColor:'red'}}> {relativeUserinfo.name}
</Grid>
</Grid>
</Box>
<Box sx={{ overflowY: "scroll",backgroundColor:'blue' }}>
<List sx={{ width: '100%', bgcolor: 'background.paper' }}>
{Array.isArray(messageDetails) && messageDetails.map((message) =>
<>
<ListItem key={message._id}>
<ListItemAvatar>
<Avatar>
<PersonOutline />
</Avatar>
</ListItemAvatar>
<ListItemText primary={getChatUsername(user, message.relativeUserId)} secondary={message.messageText} />
<span style={{ color: "grey", fontSize: '10px' }}>{formatDistanceToNow(new Date(message.createdAt))} ago</span>
</ListItem>
</>)}
</List>
<Input
style={{ backgroundColor: '#EEEEEE', padding: '10px' , width: 'inherit',position: 'fixed', bottom: '0'}}
value={message_input}
onChange={(e) => setMessageInput(e.target.value)}
type="text"
inputProps={{
style: { padding: "10px" },
}}
disableUnderline
fullWidth
placeholder="Type message...."
startAdornment={
<TagFacesIcon
sx={{
paddingLeft: "20px",
color: "#777",
}}
/>
}
endAdornment={
<IconButton sx={{ paddingRight: "20px", }} onClick={handleMessageSubmit}>
<SendIcon
sx={{ color: "#777" }}
/>
</IconButton>
}
/>
</Box> */}
</Box>
</Box>
</>
when I am changing width to 100% this is happening,and chrome mobile screen it disappears,event though I did not any fix height to any of div
CodePudding user response:
The reason why width: 100% doesn't do what you expected is because the element has a fixed position. It isn't relative to the container <Box/>, so width: 100% just means 100% of the width of the body (not the Box/container), which is likely rougly the size of your screen. You shouldn't use fixed in this scenario.
To fix this either use margins:
.box-class, .input-class { position: relative; width: 100%; }
.list-class { margin-bottom: auto; } /* Push following elements to the bottom */
/* or.. */
.input-class { margin-top: auto; } /* Push it and following elements to the bottom */
or, preferably, use Flexbox:
.box-class { display: flex; flex-direction: column; height: 100%; }
.list-class { flex-grow: 1; } /* Grow to fill available space */
.input-class { position: relative; } /* Width should just automatically be the full width of the box, otherwise just add width: 100% */
Also, make sure to grow your containers to the desired height/width, e.g.:
html { height: 100%; width: 100%; }
body { min-height: 100%; width: 100% }
/* repeat for any other containers, which should preferably have a position: relative */
Hope that helps!