
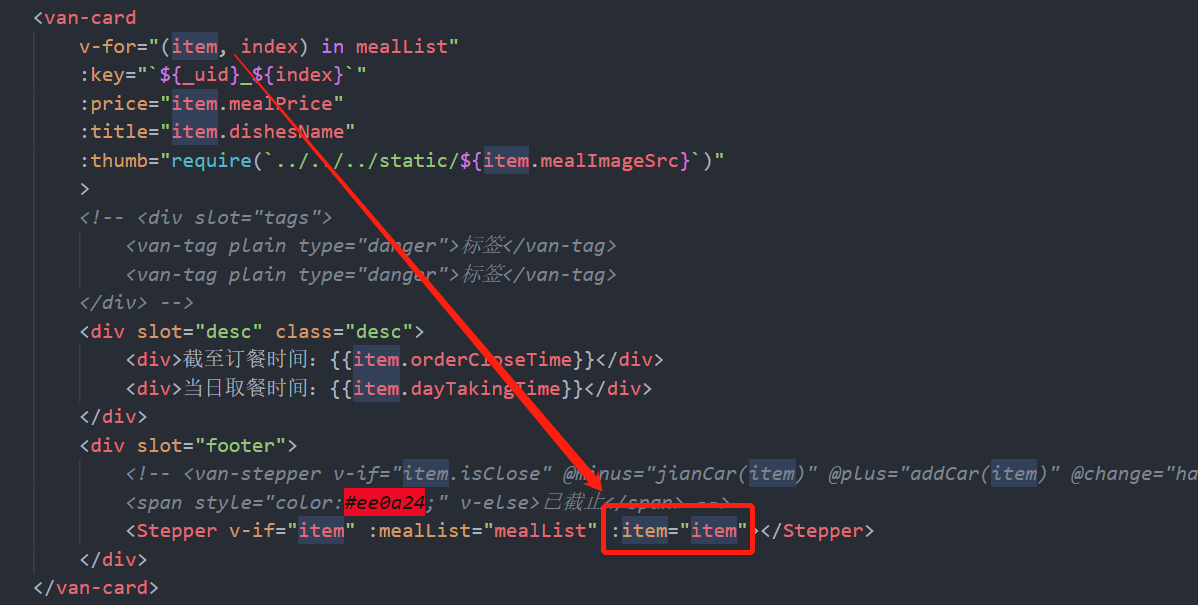
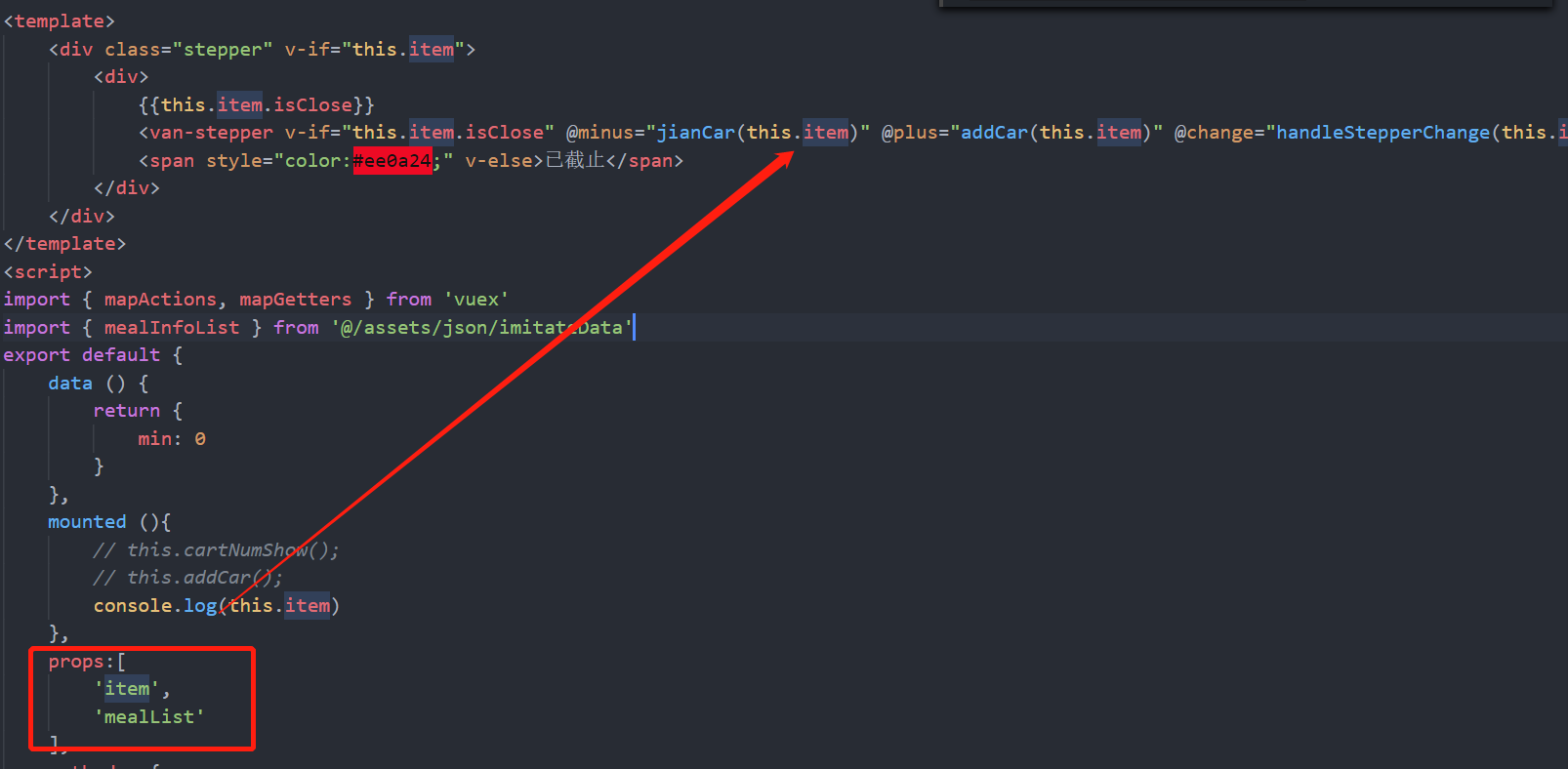
The second step in the subcomponents approach preach addCar (enclosing the item), and so on a series of methods as shown in figure:

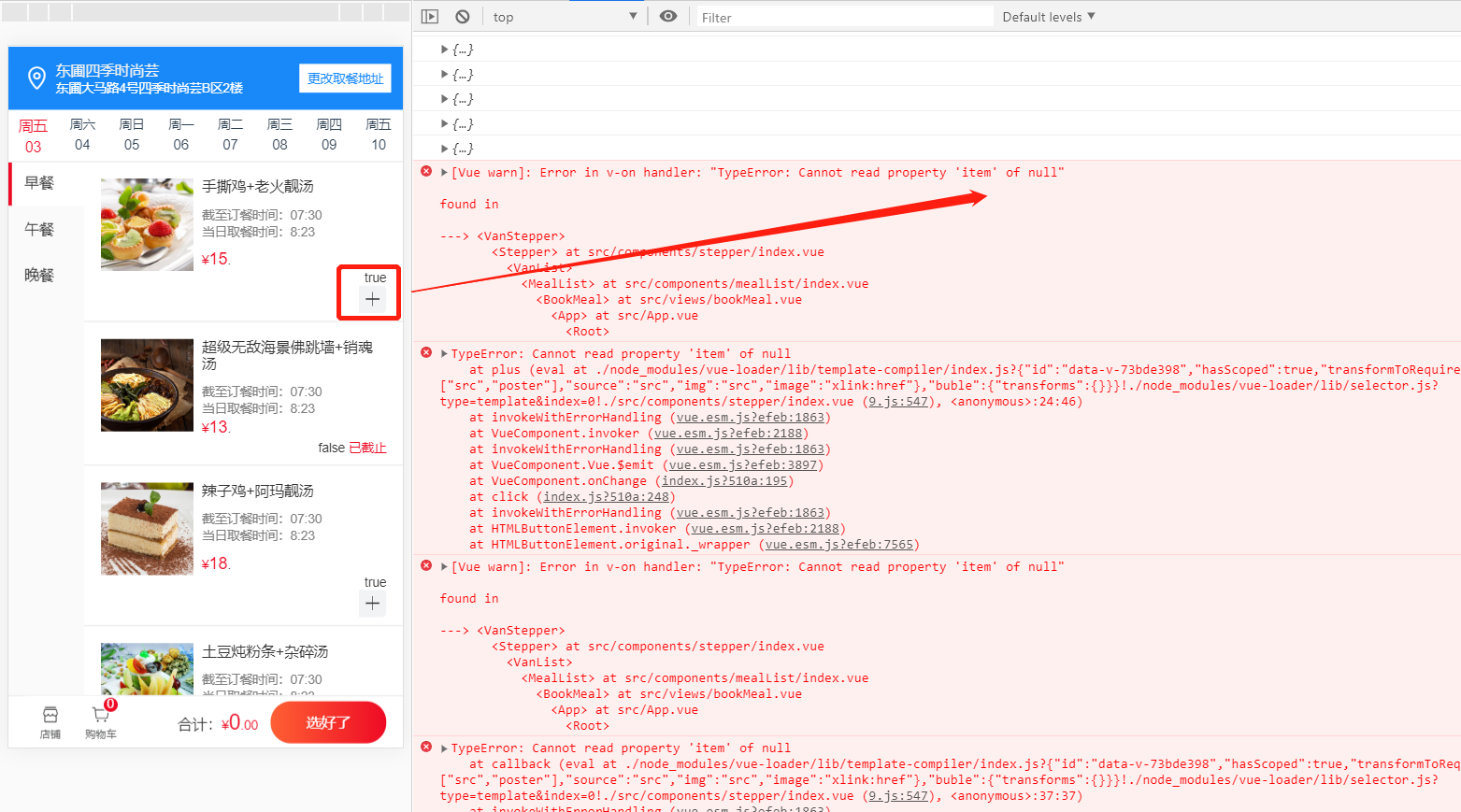
The third step, click on the plus sign in the view, this time will be an error, information is as follows:

Please bosses, some directions the younger brother in this operation there is a problem, the younger brother novice, the first worship was complete bosses

CodePudding user response:
The second step inside the code "this." take out, without this in HTMLCodePudding user response:
Get rid of this also not line, will be submitted to nullCodePudding user response:
Initial guess, should be in the child component method and the ". This item ", but how to solve this problem?CodePudding user response:
Props: {item: {type: xx, default: xx}}, show the item a default valueCodePudding user response:
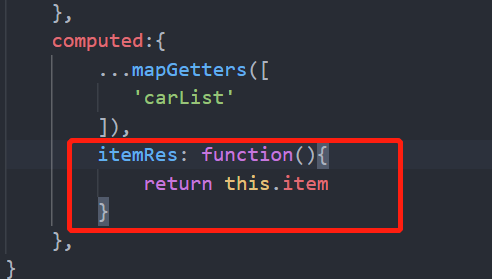
I use compued to return to the "item" in the props, solved the problem of the error