
The code is as follows:
& lt; ! DOCTYPE html>
& lt; html>
& lt; head>
& lt; Style type="text/CSS" & gt;
. GeneralText {
color: #333333;
The font-family: & amp; quot; PingFang SC& Quot;;
The font - size: 14 px;
Background - color: # F4F8FF;
Display: inline - block;
Width: 400 px;
}
. HighLightText {
Background: linear - gradient (rgba (0, 0, 0, 0), 55%, 55% yellow, yellow 100%);
Display: inline - block;
}
& lt;/style>
& lt;/head>
& lt; body>
& lt; Div & gt;
& lt; Span & gt; Purple potato pudding purple potato pudding purple potato pudding purple potato pudding purple potato pudding purple potato pudding purple potato pudding purple potato pudding & lt;/span> & lt; Span & gt; Purple potato pudding purple potato pudding purple potato pudding purple potato pudding & lt;/span> & lt; Span & gt; Purple potato pudding & lt;/span>
& lt;/div>
& lt;/body>
& lt;/html>
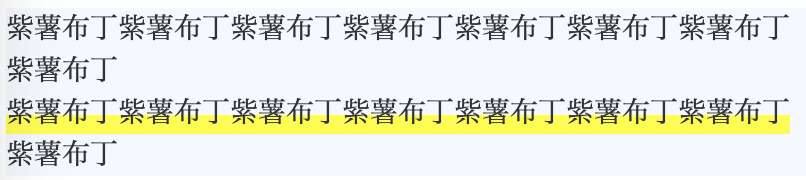
question 1: middle highlight part of the text is too long before and after the first will appear automatically wrap (below), this is what I want to avoid
the condition of the

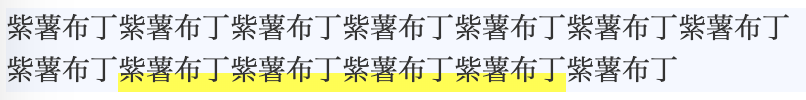
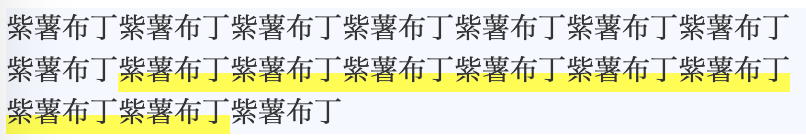
problem 2: when writing a longer time, the background is not the right line of the background, and become the background of the whole span of (pictured)

Because this text often changes, and no CSS changes, only the input text content, so I hope I can keep this div inside three span piece (not span other block line) of the format
& lt; Div>
& lt; Span> & lt;/span>
& lt; Span> & lt;/span>
& lt; Span> & lt;/span>
& lt;/div>
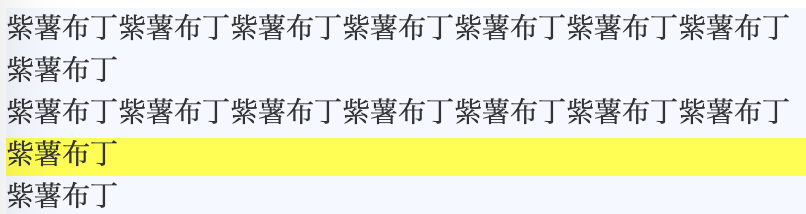
expected effect below (this is written in many span pieces of line, is not very convenient, but different in width when messing) :


Advice on how to realize,
CodePudding user response:
Remove the display: inline - block; Can ah,I tested ie11 and Google browser can,
