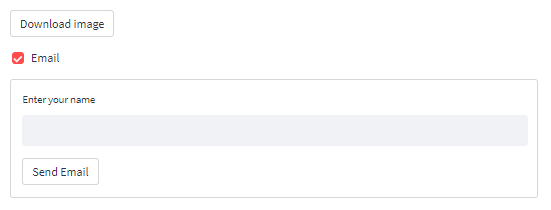
I have an app which convert the image into pencil sketch in that app i need three changes in the buttons
- Need to align the both buttons into center
- Need to give some colour to the buttons
- The both button should be in same size
Sample Code:
import streamlit as st #web app and camera
import numpy as np # for image processing
from PIL import Image #Image processing
import cv2 #computer vision
def dodgeV2(x, y):
return cv2.divide(x, 255 - y, scale=256)
def pencilsketch(inp_img):
img_gray = cv2.cvtColor(inp_img, cv2.COLOR_BGR2GRAY)
img_invert = cv2.bitwise_not(img_gray)
img_smoothing = cv2.GaussianBlur(img_invert, (21, 21),sigmaX=0, sigmaY=0)
final_img = dodgeV2(img_gray, img_smoothing)
return(final_img)
def download_image(x):
with open(x, "rb") as file:
btn = st.download_button(
label="Download image",
data=file,
file_name=x,
mime="image/jpg"
)
def email_box(x):
if st.checkbox("Email"):
form = st.form(key='my-form')
name = form.text_input('Enter your name')
submit = form.form_submit_button('Send Email')
if submit:
st.write(f'x {name}')
file_image = st.camera_input(label = "Take a pic of you to be sketched out")
if file_image:
input_img = Image.open(file_image)
final_sketch = pencilsketch(np.array(input_img))
st.write("**Output Pencil Sketch**")
st.image(final_sketch, use_column_width=True)
download_image("final_image.jpeg")
email_box("hello")
else:
st.write("You haven't uploaded any image file")
CodePudding user response:
I think with some of your requirements with streamlit you will have a rough road to take. Meaning you will have to spend a chunk of time to work around it if it worth it, of course I know someone might be able to work around it but that will be a very long way to go. Note: This css will not work for download button.
import streamlit as st #web app and camera
import numpy as np # for image processing
from PIL import Image #Image processing
import cv2 #computer vision
customized_button = stl.markdown("""
<style >
div.stButton > button:first-child {
background-color: #578a00;
color:#ffffff;
}
div.stButton > button:hover {
background-color: #00128a;
color:#ffffff;
}
</style>""", unsafe_allow_html=True)
def dodgeV2(x, y):
return cv2.divide(x, 255 - y, scale=256)
def pencilsketch(inp_img):
img_gray = cv2.cvtColor(inp_img, cv2.COLOR_BGR2GRAY)
img_invert = cv2.bitwise_not(img_gray)
img_smoothing = cv2.GaussianBlur(img_invert, (21, 21),sigmaX=0, sigmaY=0)
final_img = dodgeV2(img_gray, img_smoothing)
return(final_img)
def download_image(x):
column1, column2, column3 = stl.columns((3, 2, 2))
with columns2:
with open(x, "rb") as file::
btn = st.download_button(
label="Download image",
data=file,
file_name=x,
mime="image/jpg"
)
def email_box(x):
if st.checkbox("Email"):
form = st.form(key='my-form')
name = form.text_input('Enter your name')
submit_btn = customized_button # Modified
submit_btn = form.form_submit_button('Send Email')
if submit_btn:
st.write(f'x {name}')
file_image = st.camera_input(label = "Take a pic of you to be sketched out")
if file_image:
input_img = Image.open(file_image)
final_sketch = pencilsketch(np.array(input_img))
st.write("**Output Pencil Sketch**")
st.image(final_sketch, use_column_width=True)
download_image("final_image.jpeg")
email_box("hello")
else:
st.write("You haven't uploaded any image file")
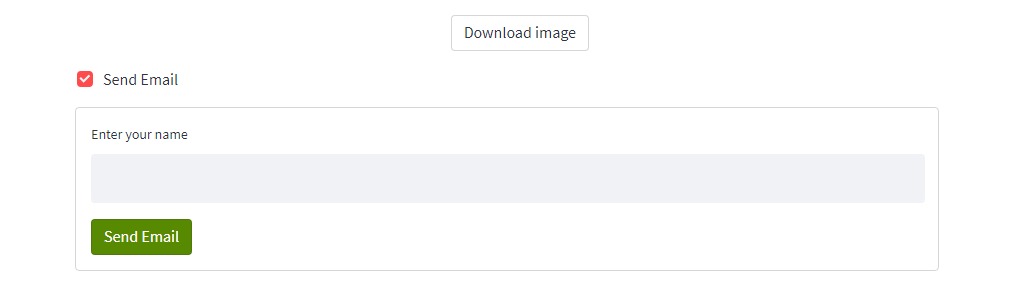
OUTPUT:
CodePudding user response:
I have modified the above code. Hope it helps
customized_button = st.markdown("""
<style >
.stDownloadButton, div.stButton {text-align:center}
.stDownloadButton button, div.stButton > button:first-child {
background-color: #ADD8E6;
color:#000000;
padding-left: 20px;
padding-right: 20px;
}
.stDownloadButton button:hover, div.stButton > button:hover {
background-color: #ADD8E6;
color:#000000;
}
}
</style>""", unsafe_allow_html=True)