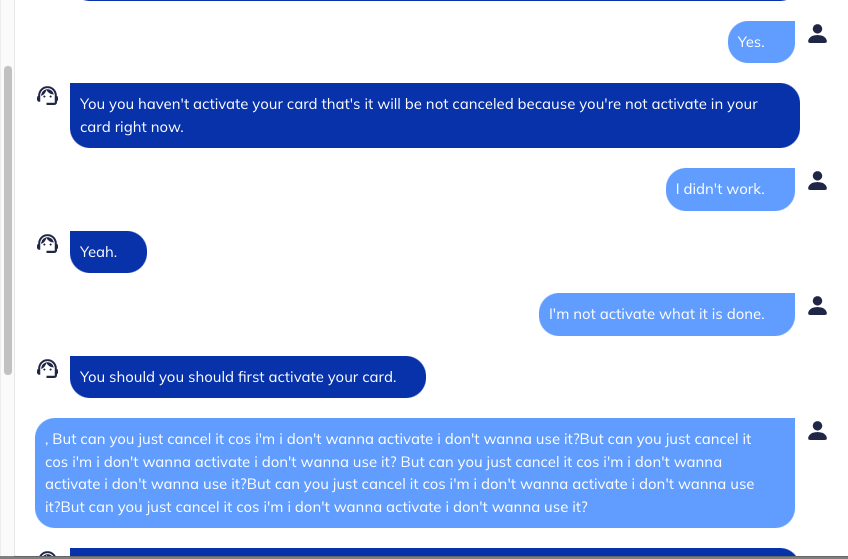
I am trying to make a Chatbox where if the sender's message is less than the full width of the chat-box it should have margin-left:auto to make it go to the left side, otherwise it should have a margin-left:30px to have consistency in the design.
.transcription-texts {
height: 70vh;
padding: 20px;
padding-right: 0px;
overflow: auto;
direction: rtl;
.speaker-turn {
display: flex;
gap: 10px;
align-items: flex-start;
direction: ltr;
.speaker-font {
color: white;
margin-bottom: 20px;
padding: 10px 30px 10px 10px;
&.ch1 {
margin-left: auto; //here needs to be margin-left:30px when full width
background-color: #68a4ff;
border-radius: 20px;
border-top-right-radius: 0px;
}
&.ch2 {
background-color: #0041a4;
border-radius: 20px;
border-top-left-radius: 0px;
margin-right: 30px;
}
}
}
}
Edit this how I solved the problem:
HTML:
if (each.ch === "ch1") {
return (
<div className={`speaker-turn customer`}>
<span className="speaker-font ch1">{each.t}</span>
<img src={CustomerIcon} />
</div>
);
} else if (each.ch === "ch2") {
return (
<div className={`speaker-turn`}>
<img src={AgentIconDark} />
<span className="speaker-font ch2">{each.t}</span>
</div>
);
}
CSS:
.transcription-texts {
height: 70vh;
padding: 20px;
padding-right: 0px;
overflow: auto;
direction: rtl;
.speaker-turn {
display: flex;
gap: 10px;
align-items: flex-start;
direction: ltr;
&.customer {
justify-content: end;
}
.speaker-font {
color: white;
margin-bottom: 20px;
padding: 10px 30px 10px 10px;
&.ch1 {
margin-left: 30px;
background-color: #68a4ff;
border-radius: 20px;
border-top-right-radius: 0px;
}
&.ch2 {
background-color: #0041a4;
border-radius: 20px;
border-top-left-radius: 0px;
margin-right: 30px;
}
}
}
}
CodePudding user response:
I think you could always give it a margin-left of 30px, or even a max-width of 100% - 30px and then just use flex to align it to the right