var array = [3,4,5];
delete array[1];
console.log(array);
console.log(array[1]);
array.some(element => {
console.log(element);
return element === 3
})
array.some(element => {
console.log(element);
return element === undefined
})
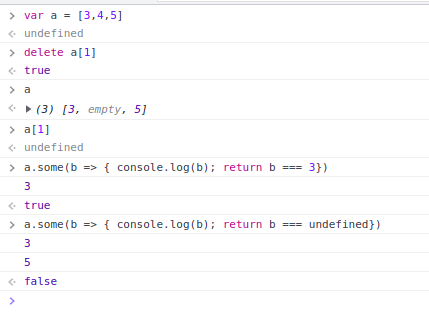
PS: In the image below array for above code is taken as a and element is taken as b
Why does Array.some() function did not matched for undefined at index 1? Does it handles undefined differently?
CodePudding user response:
That's because you are not iterating over empty values, so you can't really check if the value is equal to undefined or not.
Once you delete an item from an array, the array methods such as some, forEach, and etc will skip the item in the iteration.
What you can do instead is setting the element to null, then it's gonna be iterable:
var a = [1, 2, 3];
a[0] = null // [ null, 2, 3 ]
a.some(b => b === null) // true
CodePudding user response:
Great question, array.some() function only iterate over indexes with assign values,
callbackFn is invoked only for indexes of the array with assigned values. It is not invoked for indexes which have been deleted or which have never been assigned values.
for further reading Read Here
CodePudding user response:
The .some doesn't check the empty index The undefined must be statically written
const myArr = [1,,3];
console.log(myArr)
myArr.some(elem => console.log(elem))
myArr[1] = undefined;
console.log(myArr)
myArr.some(elem => console.log(elem))If you want to detect empty indices
this should work
const myArr = [1,,3];
function hadEmptyIndex(arr){
for(const member of arr){
if(typeof member === "undefined") return true
}
return false
}
console.log(hadEmptyIndex(myArr))CodePudding user response:
The conclusion is: empty and undefined aren't the same thing
The length is left unchanged after delete, but the array has only 2 elements. So, when you use .some(fn), fn is applied only on those two existing elements. Had you used a[1] = undefined instead, it would work as you expected.
Compare, for example:
let a = [3, 4, 5];
console.table(a);
/* outputs
(index) | Value
0 | 3
1 | 4
2 | 5
*/
delete a[1];
console.table(a);
/* outputs -- notice there's only 2 elements
(index) | Value
0 | 3
2 | 5
NOTE: FireFox shows differently:
(index) | Value
0 | 3
1 |
2 | 5
*/
let b = [3, 4, 5];
b[1] = undefined;
console.table(b);
/* outputs
(index) | Value
0 | 3
1 | undefined
2 | 5
*/
You can also reproduce an array with an empty index declaring it like let a = [3,,5];
Also, just to add, empty is not something really standard in javascript (the behavior is, but not the name). Chrome DevTools shows simply as empty or empty × n, but FireFox shows as <n empty slots>.