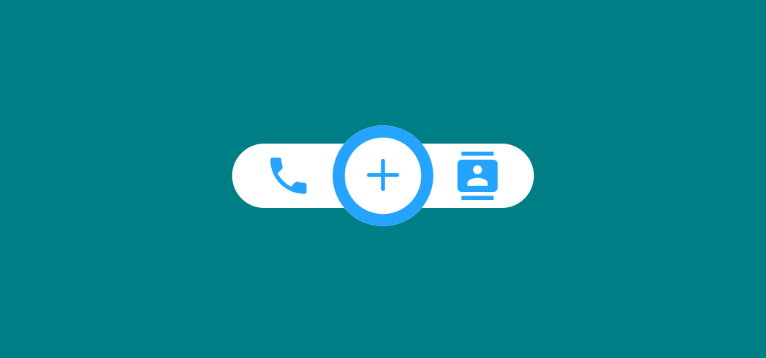
I want to make a custom navigationbar widget in Flutter. The blue circle widget size is bigger than its parent widget. But I don't know how to make it without any plugins. Please see the image for clarification.

CodePudding user response:
You can use a Stack to achieve this effect
SizedBox(
height: 70,
width: MediaQuery.of(context).size.width *0.7,
child :Stack(
children: [
Center(
child : Container(
height : 40,
width : MediaQuery.of(context).size.width * 0.7,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
color : Colors.red,
)
child: Row(
children : [
Icon(Icons.add),
Container(),
Icon(Icons.remove),
]
)
),
),
Center(
child: CircleAvatar(
radius : 70,
)
)
]
)
)
CodePudding user response:
class CustomNavBar extends StatelessWidget {
const CustomNavBar({final super.key});
@override
Widget build(final BuildContext context) {
return Stack(
alignment: Alignment.center,
children: [
Container(
decoration: const BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.all(Radius.circular(16)),
),
padding: const EdgeInsets.symmetric(horizontal: 16, vertical: 4),
width: 150,
child: Row(
children: [
GestureDetector(
child: const Icon(
Icons.phone,
color: Color(0xFF24A3FF),
),
onTap: () {
// On phone tapped
},
),
const Spacer(),
GestureDetector(
child: const Icon(
Icons.contacts,
color: Color(0xFF24A3FF),
),
onTap: () {
// On contacts tapped
},
),
],
),
),
GestureDetector(
child: Container(
height: 50,
width: 50,
decoration: BoxDecoration(
color: Colors.white,
shape: BoxShape.circle,
border: Border.all(color: Color(0xFF24A3FF), width: 6),
),
child: Icon(UniconsLine.plus, color: Color(0xFF24A3FF)),
),
onTap: () {
// On plus tapped
},
),
],
);
}
}