I am very new to html/css/js, and teaching myself by building a personal website. However, when I attempt to run the website using http-server, the server reports 404 errors for the stylesheets when the page is loaded. The resources in question are found as expected when I open the html file directly w/o using http-server. I suspect that my problem is simply that I do not understand how to format pathnames correctly, but am not sure.
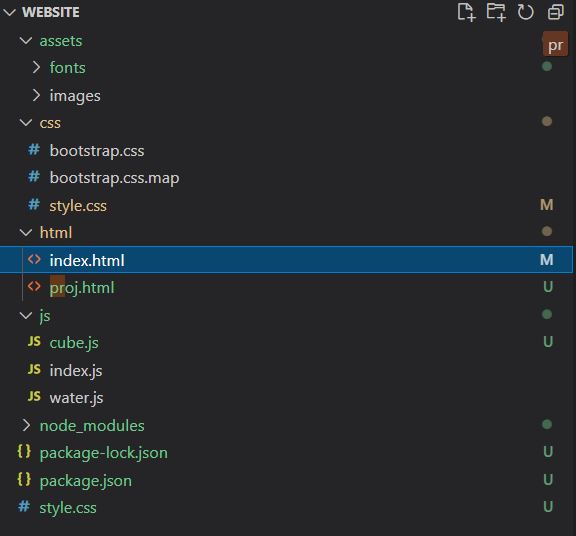
The file structure:
My code from index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Home</title>
<link rel="stylesheet" type="text/css" href = "css/bootstrap.css">
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
The errors generated on opening the page:
[2022-08-18T21:21:16.660Z] "GET /css/style.css" "Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:103.0) Gecko/20100101 Firefox/103.0"
[2022-08-18T21:21:16.662Z] "GET /js/index.js" "Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:103.0) Gecko/20100101 Firefox/103.0"
[2022-08-18T21:21:16.663Z] "GET /css/bootstrap.css" Error (404): "Not found"
[2022-08-18T21:21:16.667Z] "GET /css/style.css" Error (404): "Not found"
[2022-08-18T21:21:16.668Z] "GET /assets/images/ag.jpg" "Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:103.0) Gecko/20100101 Firefox/103.0"
[2022-08-18T21:21:16.669Z] "GET /js/index.js" Error (404): "Not found"
[2022-08-18T21:21:16.670Z] "GET /assets/images/ag.jpg" Error (404): "Not found"
[2022-08-18T21:21:16.689Z] "GET /js/index.js" "Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:103.0) Gecko/20100101 Firefox/103.0"
[2022-08-18T21:21:16.690Z] "GET /js/index.js" Error (404): "Not found"
What I've tried:
Specifying the path using ../css/, ./css/, /css/, ~/css
Moving the css file into the same directory as index.html and changing the href to ".css"
Moving the index.html to the project root.
Changing the base href to ., ./, ../
Where I've looked for answers:
https://www.coffeecup.com/help/articles/absolute-vs-relative-pathslinks/
GET 404 error for style.css not found
css and js files not found(server responded with a status of 404) while browsing application on iis7
Now I'm at the "Go take a walk and clear your head" stage of troubleshooting, but thought I'd post here before I do so. Any assistance is greatly appreciated!
CodePudding user response:
Let's look at the CSS for now. The problem is the same for all of them.
First the paths.
- index.html is in a directory called html.
- style.css is in a directory called css.
- Those two directories are siblings.
Now the URLs
- The HTML document links to css/style.css
- The server receives a request for /css/style.css
Therefore the URL to the HTML document must be something like http://example.com/ or http://example.com/index.html
This means that the html directory is the root of the HTTP server.
This means that the CSS file, because it isn't in a directory that is the root or under the root, does not have a URL so you can't link to it at all.
As a starting point:
- Change your server configuration so the root is the directory containing html and css
- Request http://example.com/html/
- Change the HTML document to link to /css/style.css (with a slash at the front to make it an absolute path)
Then consider moving the location of the HTML documents so their URLs are the ones you want them to be.
Then make similar changes to the paths for the rest of the files you want to link to.