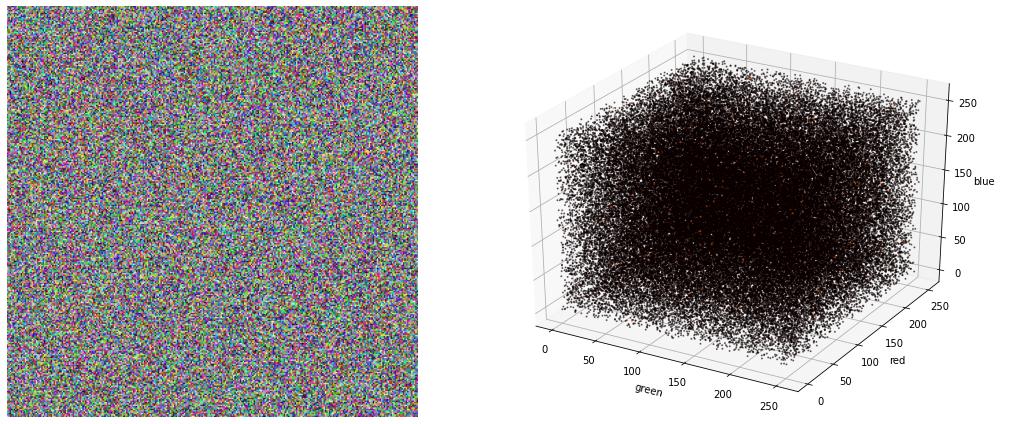
I posted a question yesterday and was able to piece a few things together but I ran into another snag today. Essentially, I am trying to create a random 2D grid of RGB pixels, plot the RGB data into a 3D Grid to look for patterns and then analyze the data. I have the 2D Grid created (Code below), but I cannot figure out how to piece all the data together to have a 3D graph directly next to it showing RGB data like a histogram of sorts where the dots on the 3D grid are the same color of the RGB pixel it is representing.
Here is a close example of what I am trying to do, only instead of having the colors represent frequency, I would like to have the points the same RGB color as the one it represents from the 2D graph:

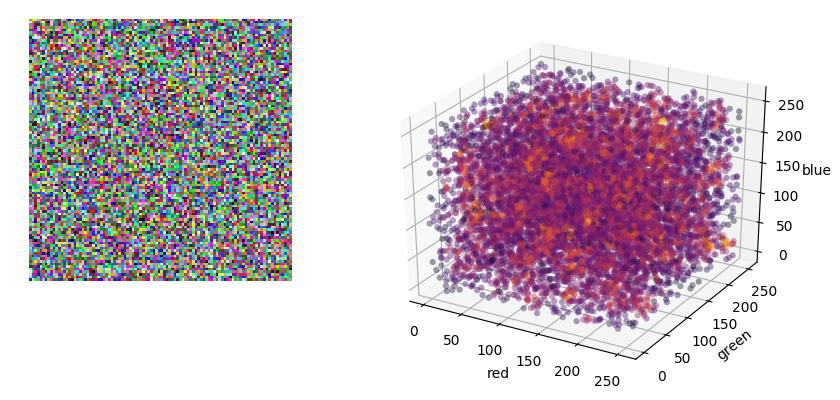
Note Due to randomness, your data is mostly different colors; so the counts are either 1 or 2. You may want to bucket your image, for example:
X = (Z//5) * 5
uniques, counts = np.unique(X.reshape(-1, 3), return_counts=True, axis=0)
CodePudding user response:
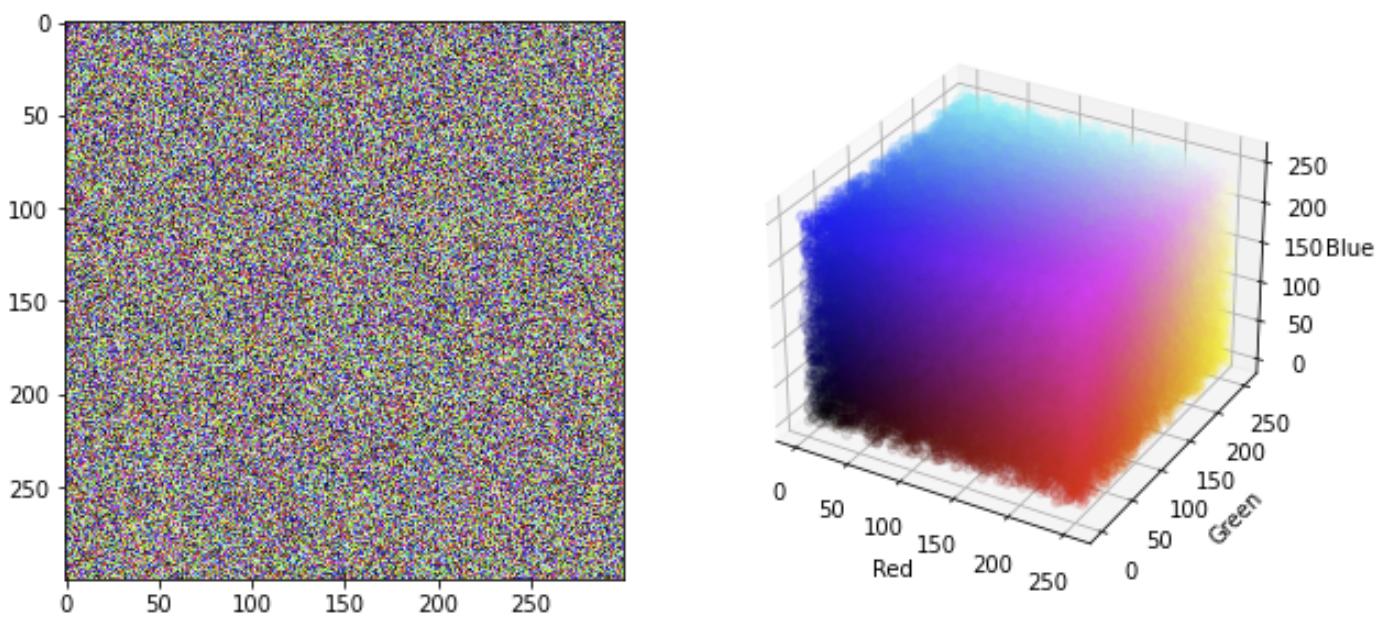
The question you linked to was about estimating a probability density function to colour the data, but in your question, you asked about displaying the colours as RGB in the plot based on their actual colour so I've gone with that as the PDF question was already answered.