so previously, I installed Typecript on my new macbook by running this command
sudo npm install typescript -g
and I got Typescript version 4.7.4. and then I want to deploy the function using this command
firebase deploy
unfortunately, there is a warning like this
WARNING: You are currently running a version of TypeScript which is not officially supported by @typescript-eslint/typescript-estree.
You may find that it works just fine, or you may not.
SUPPORTED TYPESCRIPT VERSIONS: >=3.3.1 <4.1.0
YOUR TYPESCRIPT VERSION: 4.7.4
Please only submit bug reports when using the officially supported version.
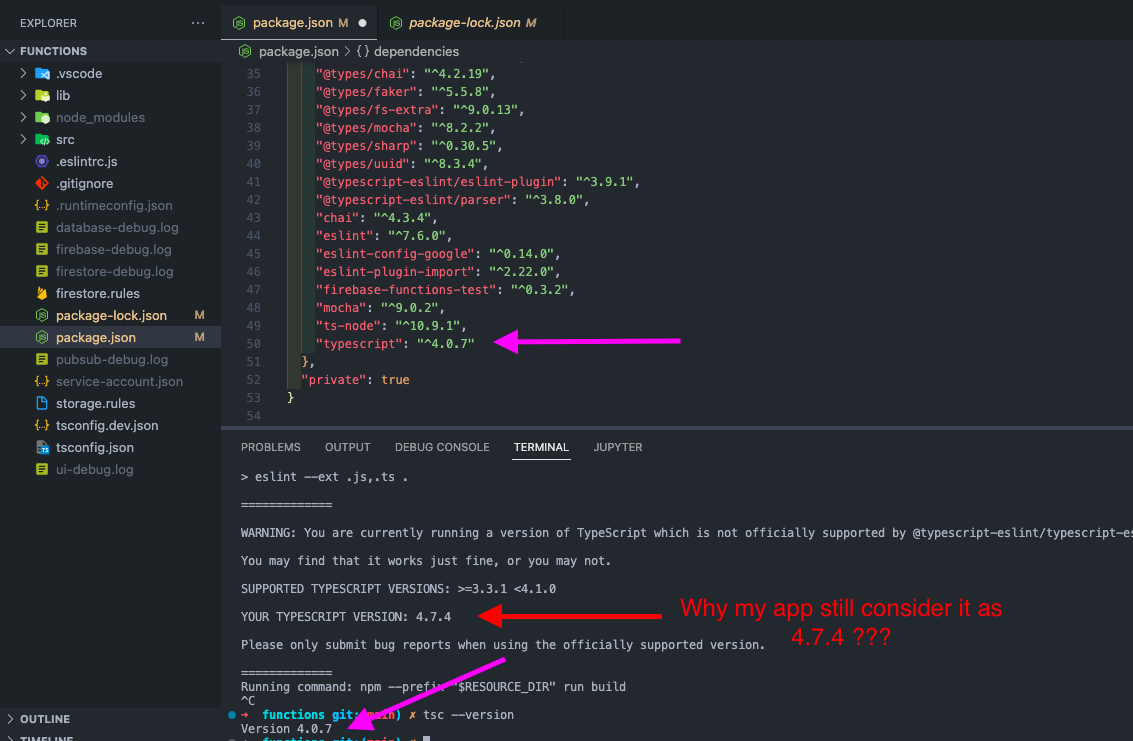
and then I downgrade to version 4.0.7, but unfortunately that warning still exist, it seems my app is still on v4.7.4 (cached ? ) I am sure I have changed the typescript version on package.json and I also check via terminal like the image below
but why my node app still have version v.4.7.4 ? not v.4.0.7 ? what should I do?
CodePudding user response:
You installed typescript as globally on your system but you changed just in your package.json.
First you should type this npm uninstall -g typescript..
Then npm install -g typescript@your version.
After that you can uninstall your local tsc on your project.
CodePudding user response:
fiuhhh....after 2 days, I finally find the solution
I have to change the dependencies and also the devDependencies, especially these dependencies in the package.json
"dependencies": {
"firebase-admin": "^10.0.2",
"firebase-functions": "^3.18.0",
},
"devDependencies": {
"@typescript-eslint/eslint-plugin": "^5.12.0",
"@typescript-eslint/parser": "^5.12.0",
"eslint": "^8.9.0",
"eslint-config-google": "^0.14.0",
"eslint-plugin-import": "^2.25.4",
"typescript": "^4.5.4" // <-- watch this version
},
the problem is ....it seems to me that these dependencies is tightly coupled. it can easily break if it doesn't match. so my solution is to create new project just to copy and paste those dependencies combination above with the latest version recommended by firebase. watch this video if you are confused how to initialize cloud function project
first, Update your firebase tools to the latest version using this command
sudo npm install -g firebase-tools
and change to your directory and init the project
cd desktop
mkdir forCopyPasteDependenciesOnly
firebase init
select cloud function and typescript. and then you copy those dependencies above and paste it on your problematic project
in my case, I also change the typescript globally using the recommended typescript version from the project package.json that you just initialize (4.5.4, not 4.0.7 or 4.7.4 in my case )
sudo npm uninstall -g typescript
sudo npm install -g [email protected]
and then, in your problematic project, delete your node-modules folder
and delete your package-lock.json. and finally run these 2 commands below
npm cache clean –force
npm install
and when you run firebase deploy you may see errors, but luckily it just error from eslint you just update, you can solve it easily.
I hope it helps