I am using react-native-img-to-base64 package to convert my camera image to base64. It is converting the image successfullt but the image is 45 degree left side turned. I don't know how to make it not turn. Can anyone help to stop the rotating. Thankyou
ImgToBase64.getBase64String(faceImage)
.then(base64String => setBaseImage(base64String))
.catch(error => console.log('Base64ImageError', error));
(I have used an image in phone to get the photo in my android tab. That is why it looks like i have rotated my phone. I show a photo in my phone to my tab camera and took a screnshot)
This is the image i have taken

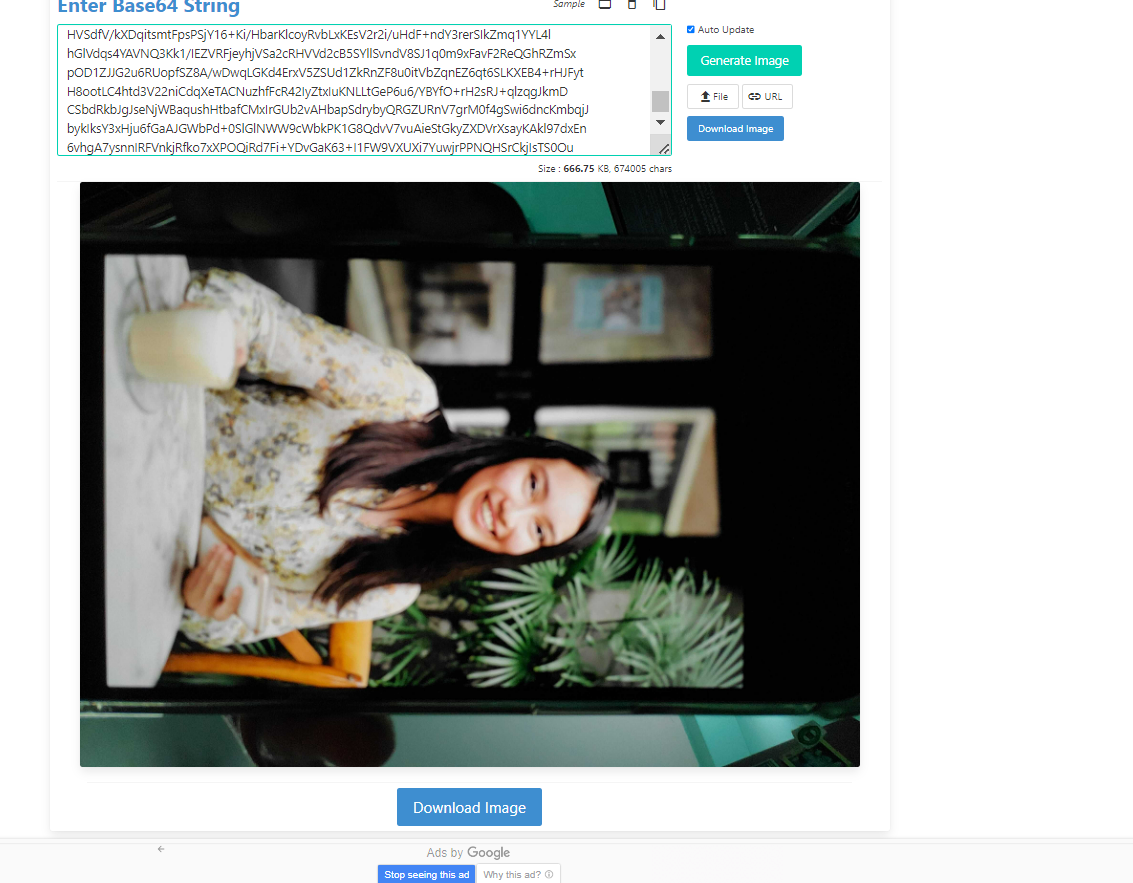
This is the image I am getting after convert it tp base64

CodePudding user response:
the library you are using is very old and unmaintained and already has the same opened unresolved issue which is not addressed yet. you should use react-native-fs library instead which will give you right results..
In react-native-fs use:
import RNFS from "react-native-fs";
RNFS.readFile("file://../../", "base64");for more information you can explore library https://www.npmjs.com/package/react-native-fs
