I don't know the reason why the background color works but the outline color does not
here is my code block
<span className={
`
block w-4 h-4
bg-${legend[key as keyof typeof legend].color}
rounded-full
outline outline-${legend[key as keyof typeof legend].color}
`
} />
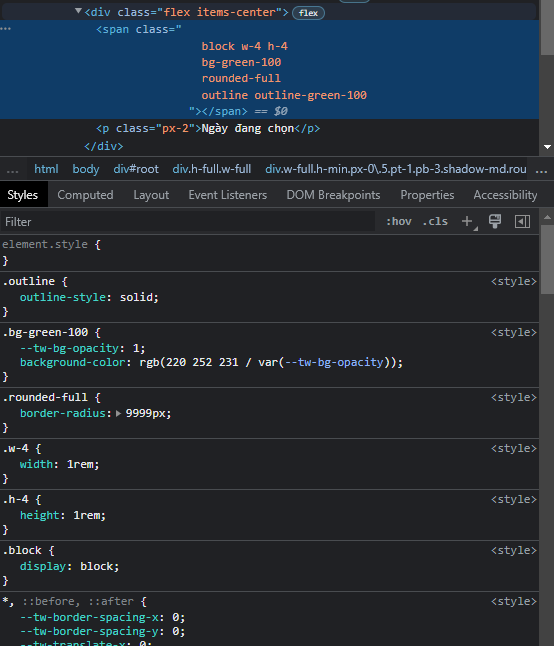
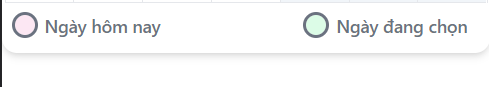
everything is OK but the outline color is not. It should be green or pink
UI:

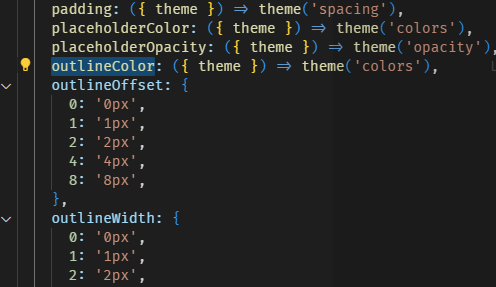
I'm using the full version of tailwind config

CodePudding user response:
It can be that Tailwind purged the outline class because it is not present somewhere else in the code (in fulltext form e.g. outline-green-100) and the background color is.
You can test this by puting the outline color class directly and not dynamically. If it works when you put it there directly, you can add outline color classes to safelist https://tailwindcss.com/docs/content-configuration#safelisting-classes and then again use it dynamically.