Want to change the value of the right to 500 px,
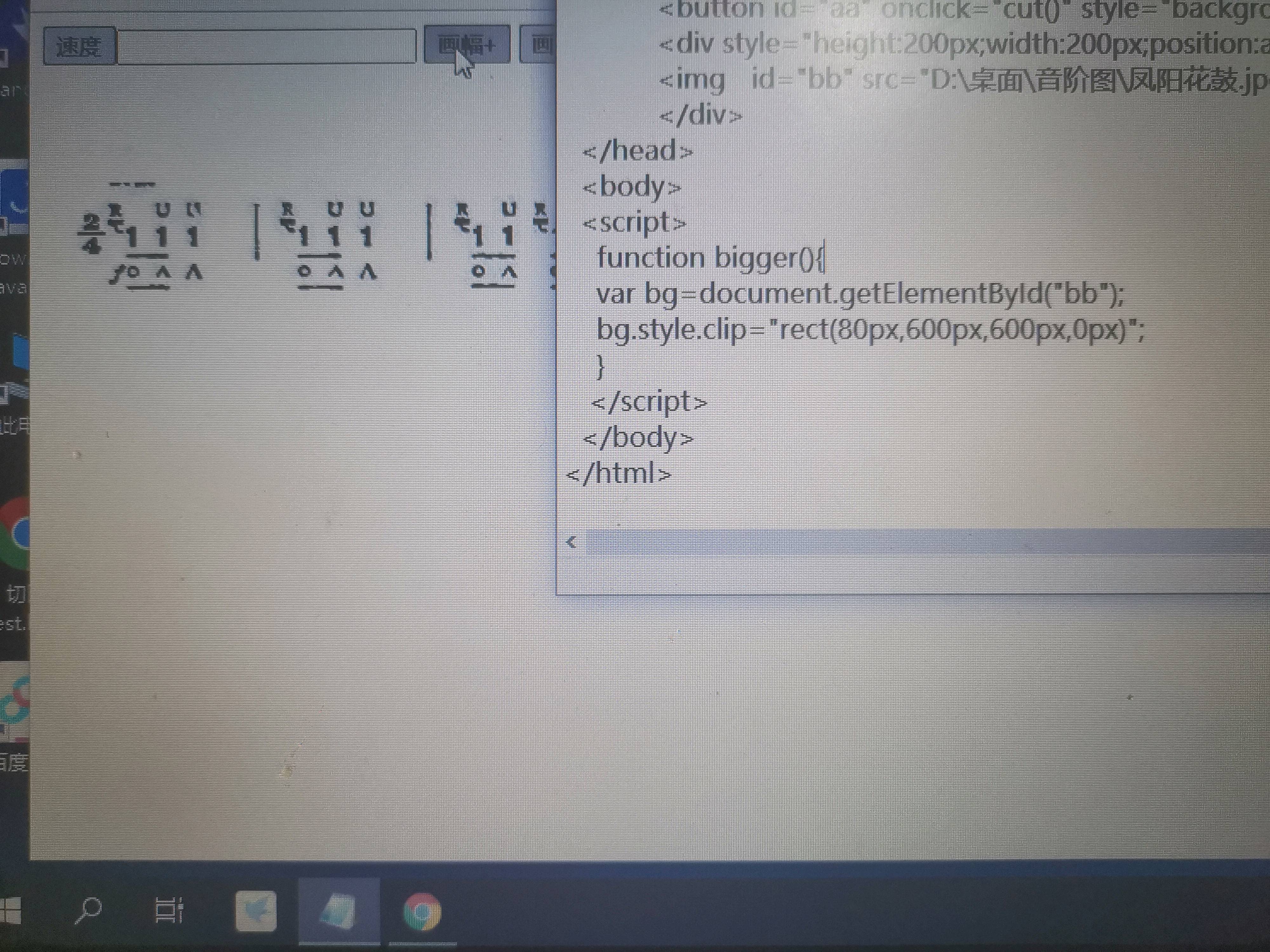
Using div. Style. Clip="the rect ()" method to directly change the 180 px to 500 px, run successfully,
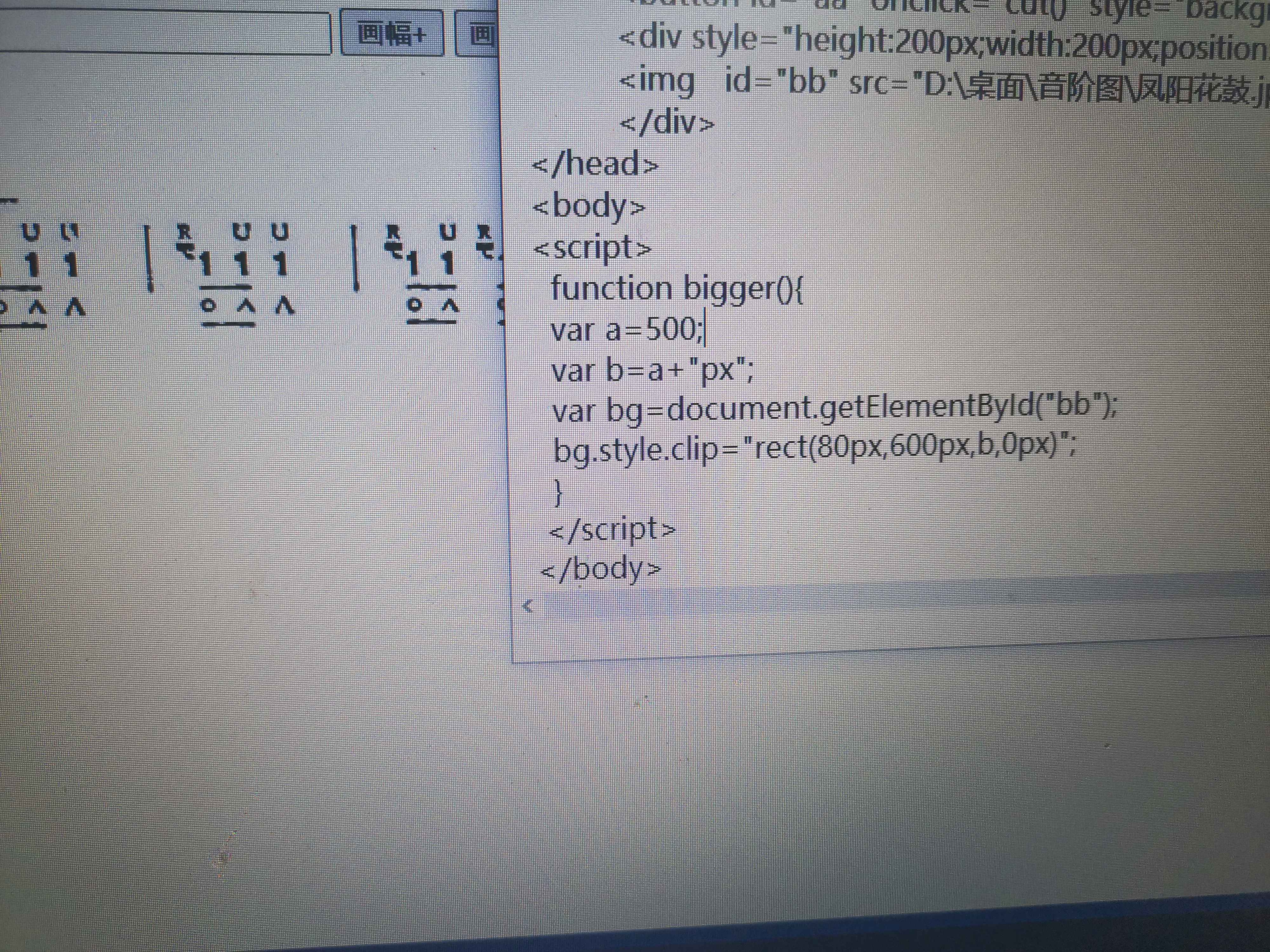
Var a=500;
Var=a + b "px";
And then change the 180 px to b, can't run,
I want to do is click on the button, the effect of part picture kill yourself, how can I get the rect () in the value of the variable to say?



CodePudding user response:
The problem has been solved, the rect (0 px, 600 px, a, 0 px) into the rect (0 px, 600 px, px "+ a +", 0 px) can the
