One thing that I've been curious how to do in Svelte is include a components' HTML children in a place using svelte, like this:
<Popup>
<h1>Hello World</h1>
</Popup>
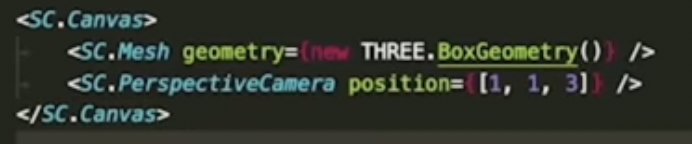
I've done some research, and I saw that rich harris was doing this with his svelte cubed framework.
CodePudding user response:
You might want to learn more about the slot.
App.svelte
<script>
import Popup from './lib/Popup.svelte';
</script>
<Popup>
<h1>Hello World</h1>
</Popup>
Popup.svelte
<div>
<slot>
This is fallback content when no content is provided
</slot>
</div>
