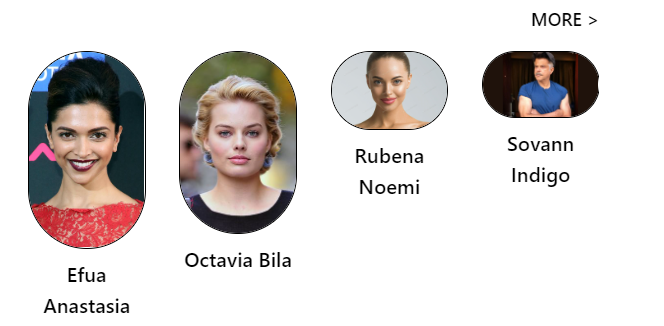
Currently, my image is getting shown like this, but I want them to be circular and each of equal width and height.
They aren't square now and I have added the below CSS tailwind code but still am not getting them all in the circular.
<div className="cursor-pointer">
<div className="w-full overflow-hidden rounded-full mb-2 border border-black">
<img src={banner} alt={title} loading="lazy" className="w-full" />
</div>
<h3 className="text-sm md:text-lg font-medium ">{title}</h3>
</div>
I have tried different iterations with hard-coded height and width, but still am not able to figure out how to get ahead of it.
Any help is highly appreciated!!
EDIT: On w-20 and h-20, the images get circular and on doing w-25 and h-25 they become disproportionate again. Any lead on why so?
And on adding w-20 and-20 the text isn't in the middle anymore. How can I fix that?
CodePudding user response:
For tailwind, you can use the CSS for rounded-full on the image tag. You need to provide a fixed height and width to the image as well like
<img src="pic.jpg" alt="Rounded avatar">
Here is Leonardo DiCaprio below for you :)
<link href="https://cdnjs.cloudflare.com/ajax/libs/tailwindcss/2.2.19/tailwind.min.css" rel="stylesheet" />
<img src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcTtyS3wBrnrkDXvhSo8SEXpvUXqXajtTSi9zD33IpKxAJHlijHnaY1pFT30NpaxxnP58PM&usqp=CAU" alt="Bordered avatar">CodePudding user response:
Give your image's parent div element the same width and length and make it rounded full,
use this tailwind classes
w-10 h-10 rounded-full